Minimable公式ドキュメント「MENU」
Minimable公式サイトにあるドキュメントページの説明です。
デモコンテンツをインポートしている場合、すでにメニューは作成されていますので、すでにあるメニューを修正するだけでも大丈夫です。
ドキュメントの翻訳がベースですが、意訳、補足など適当に編集していますので、もし違和感を感じたら公式ページの確認をおススメいたします。
[adsense]
Menuの作成(カスタムリンク)
- 「外観」>>「メニュー」を開きます。
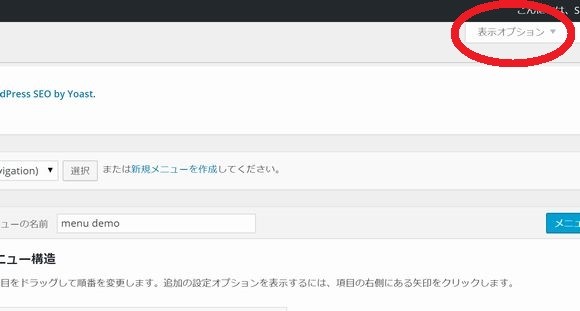
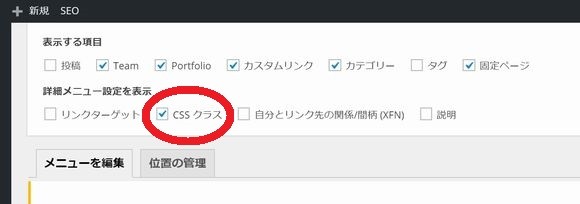
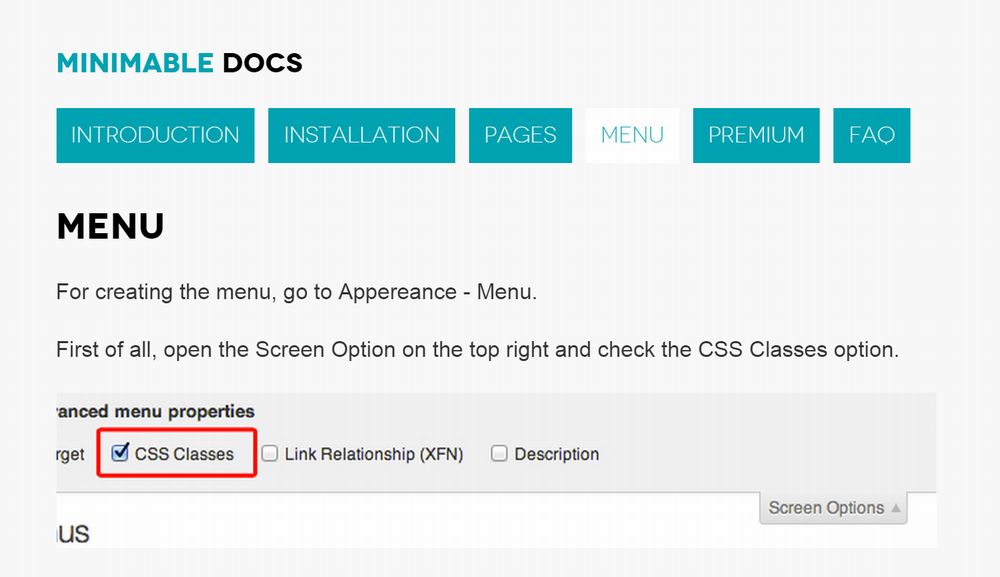
- 画面右上にある「表示オプション」を開き「CSS クラス」にチェックを入れます。
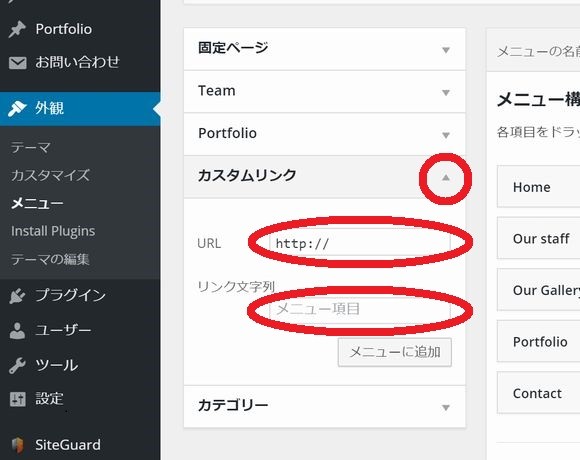
- 「リンク」エリア(左側)で「カスタムリンク」を追加して、各ページへのメニューリンクを作成します。
- 「リンク文字列」欄にはラベル名を入力し、「URL」欄には、各固定ページ欄の下部にある「Page link for the menu」欄にあるアンカーリンクを入力します。
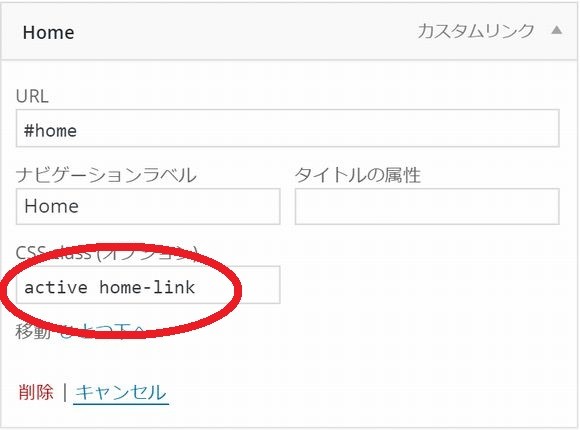
- メニュー欄の最初に表示するリンクは、「Css class(オプション)」欄に「active」と入力します。
- さらに、もしホームへのリンクの場合は「Css class(オプション)」欄に「home-link」と入力します。

表示オプションを開く

CSSクラスにチェックを入れる

カスタムリンクメニューを作成する
(例 #our-gallerなど)
「Css class(オプション)」に複数のクラスを指定する場合は、半角スペースで区切ります。(例 「active home-link」)

Css class(オプション)を入力する
Menuの作成(固定ページ)
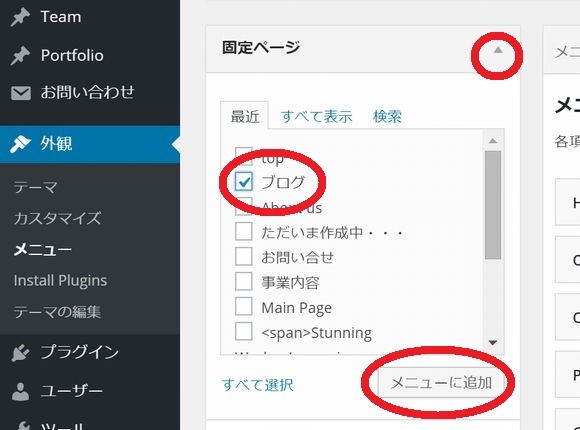
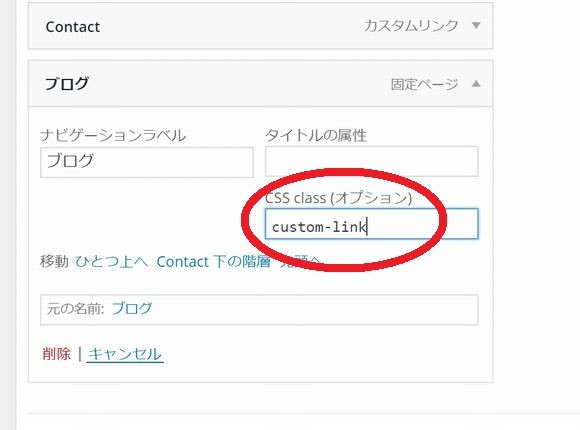
固定ページをメニューに追加したい場合は、「固定ページ」エリアで「メニューに追加」して、「CSS class(オプション)」欄に「custom-link」と入力します。

固定ページを追加する

CSS class(オプション)は「custom-link」と入力する
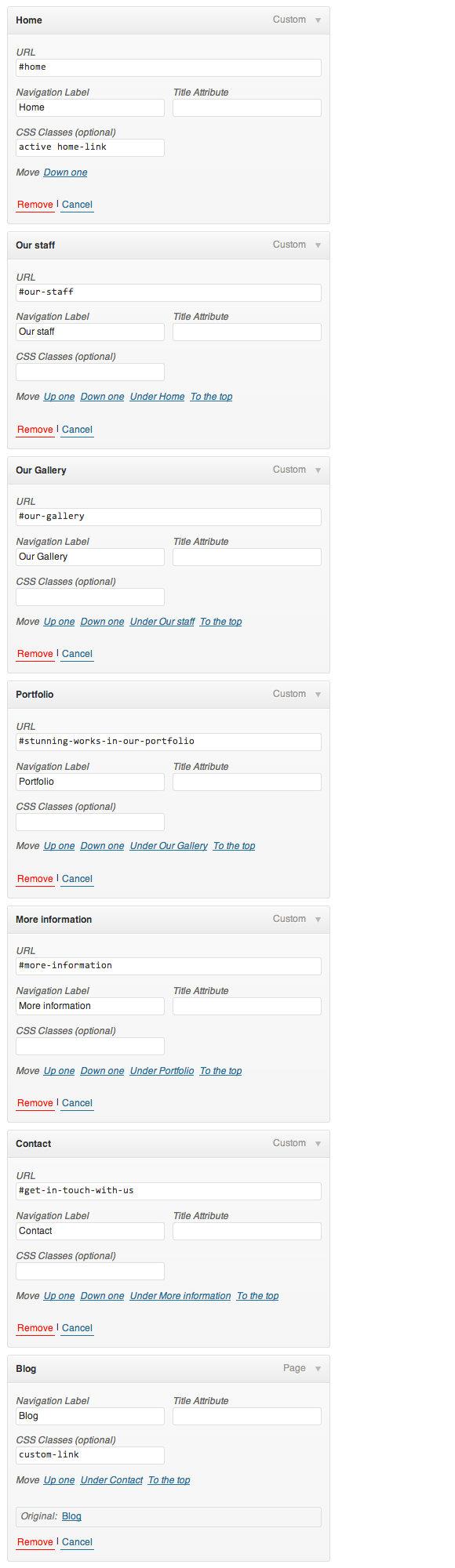
Menuの作成後の状態
メニューリンクをひと通り作成したら、以下のような状態になります。

作成したメニューの設定はこんな感じになります。



コメント