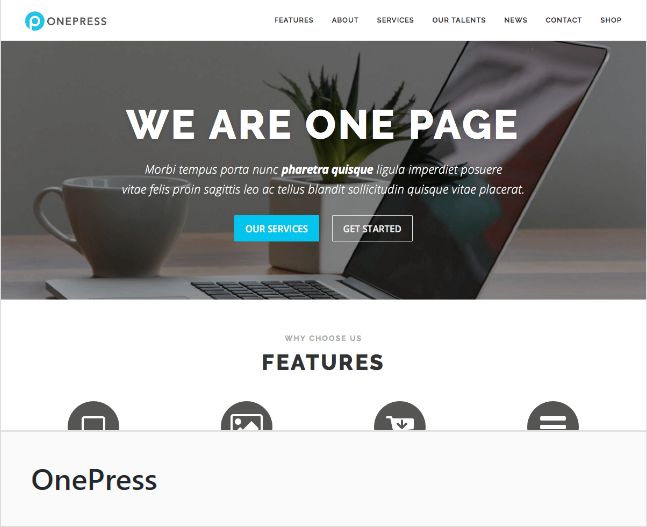
WordPressのシングルルページテーマ『Onepress』の設定、カスタマイズ
シンプルな1カラムのWordPress無料テーマ「Onepress」。
設定方法・各設定項目の説明です。
※OnePress2.2.1版にアップデート
設定変更する前に、まずは子テーマを作ることをおススメします。「子テーマを作る」といっても、公式子テーマをダウンロードするだけです。
≫Onepressの子テーマ作成方法はこちら
[adsense]
目次
インストール
公式テーマなので、外観から検索してインストールできます。
デモコンテンツインポート
デモサイトのような見た目にするには、デモコンテンツをインポートして、必要に応じて追加、変更、削除するのが簡単です。
推奨プラグイン
2つの推奨プラグインがありますので、インストールします。
- WPForms Lite
- Famethemes Demo Importer
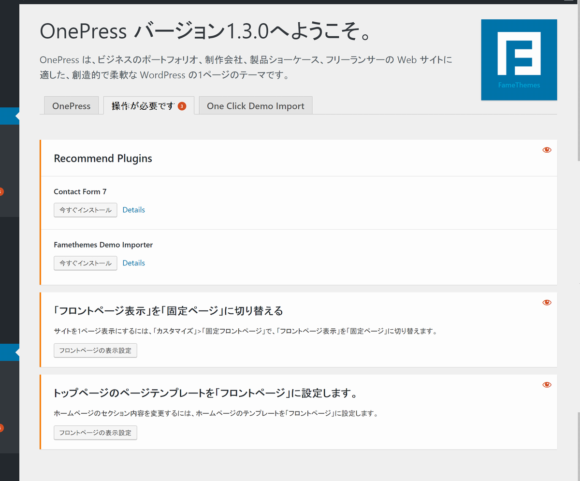
テーマを有効にすると、
- 外観>OnePressテーマ>「操作が必要です」タブ
が表示されます。この画面からインストール・有効化できます。
「操作が必要な」作業として、推奨プラグインインストール以外に、
- 「フロントページ表示」を「固定ページ」に切り替える。
- トップページのページテンプレートを「フロントページ」に設定します。
の2つがありますが、デモコンテンツをインポートすれば、この2つの作業は不要です。
デモデータのインポート
デモコンテンツをインポートしても、既存のデータ(投稿、固定ページ、カテゴリー等)は、削除も修正もされないようですが、念のためバックアップを取っておいたほうがよいでしょう。
デモコンテンツをインポートする方法は、
- 「One Click Demo Import」タブを開きます。
- 「Import Demo Data」をクリックします。
で終了です。
(2017.11.18追記)
デモコンテンツのインポート時に、Post&Mediaで処理が止まってしまいインポートできない現象がありました。少し調べたのですが、php7.1系だとうまくいかず、php5.6系だと正常にインポートできました。php7.0系は未確認。
ですので、うまくインポートできなかった場合は、回避策として、(1)推奨プラグインを有効化しておくこと、(2)サーバーのphpのバージョンを5.6.30にすること、をお試しください。
(2018.12.23追記)
デモコンテンツのインポートは、やはり、Post&Mediaで止まってしまいます。PHP5.6.36だと正常にインポートできましたが、一部の画像ファイルがインポートしきれなかったです。
デモコンテンツインポートで、作成・変更される設定は、ざっと以下のものがあります。
- 固定ページ
- 投稿ページ
- コメント
- サイドバーウィジェット
- メディア(画像)
- フロントページ設定
Gateway Time-out(504)
デモインポート時に「GatewayTime-out」エラーが出てしまいましたが、デモデータはインポートされていました。
インポート後のカスタマイズ
外観>カスタマイズの各項目を変更するだけですが、ひとつだけ注意点があります。
それは、メニューにあるアンカーリンクとセクションのスラッグの不一致です。
WordPressを日本語で構築している場合、セクションのスラッグは日本語でインポートされますが、アンカーリンクはアルファベットのままインポートされます。
そのため、フロントサイトのトップページにあるメニューをクリックしても、画面移動が機能しません。
これを直すには、
- メニューのリンクを日本語URLにする
- 外観>カスタマイズにある各セクションの「セクションの設定」にある「セクションID」をアルファベットに変更する
のどちらかの作業が必要です。
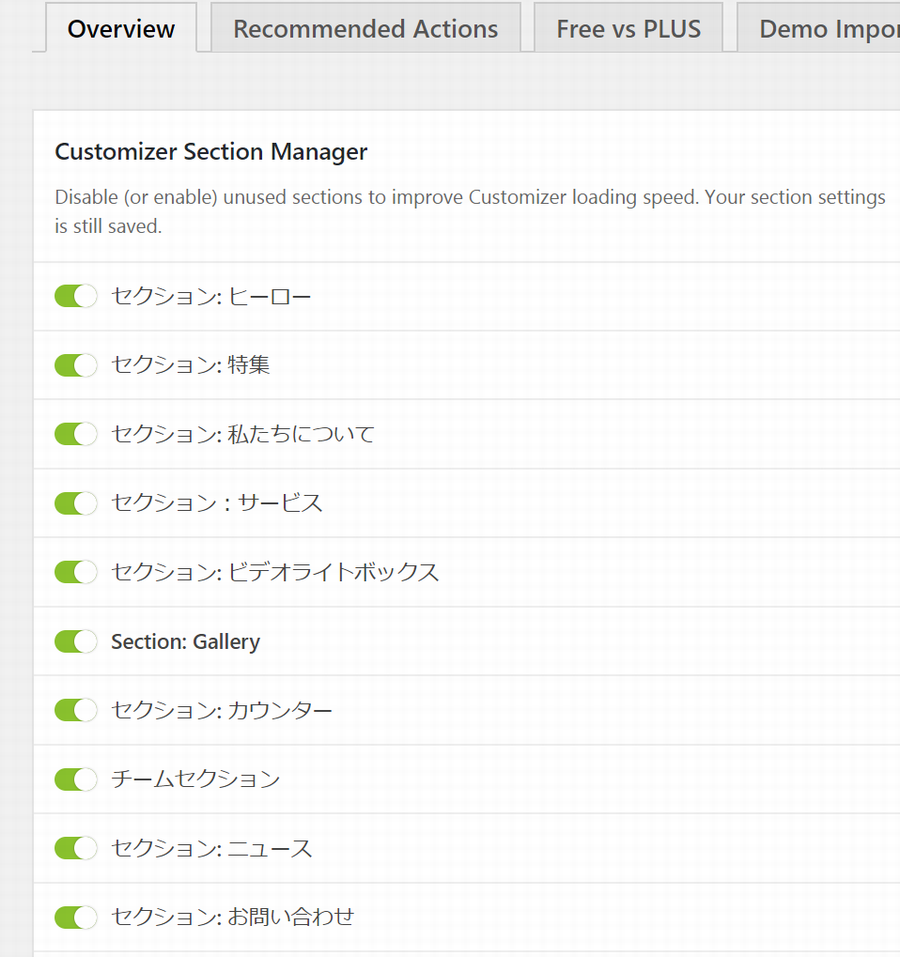
インポートデータのセクションとスラッグは以下のとおり。
| セクション名 | スラッグ |
| セクション:ヒーロー | |
| セクション:特集 | features |
| セクション:私たちについて | about |
| セクション:サービス | services |
| セクション:ビデオライトボックス | videolight |
| Section:Gallery | gallery |
| チームセクション | team |
| セクション:ニュース | news |
| セクション:お問い合わせ | contact |
Customizer Section Manager
フロントページの各セクション自体の有効、無効設定ができます。
「外観」>「OnePressテーマ」ページある「Overview」タブです。
このページでOFFにすると、セクション自体が読み込まれないのでページ読み込み速度が向上(負荷軽減)するようです。
OFFにしたセクションは、外観>カスタマイズに出てこなくなります。

テーマオプション
一般
- サイトレイアウト
- アニメーション効果を無効にします。
- ページトップへ戻るを非表示にする。
- GoogleFontsを無効にする
※homeページ以外のページレイアウト(右サイドバー、左サイドバー、サイドバー無し)を指定できます。
サイト配色
- メインカラー
- セカンダリーカラー
ヘッダー
- Header Width
- Header Position
- 固定ヘッダーを無効にする。
- メニューを中央揃えにする
- Scroll to top when click to the site logo or site title, only apply on front page.
- 背景色
- サイト名の色
- Site Tagline Color
- メニューリンク色
- メニューリンクのホバー/アクティブ時の色
- メニューリンクのホバー/アクティブ時の背景色
- レスポンシブメニューボタンの色
- ヘッダーの透過
- Transparent Logo
- Transparent Retina Logo
- Transparent Logo Height in Pixel
- Transparent Site Title Color
- Transparent Site Tagline Color
※ヘッダー部分(ロゴ画像表示部分)を全幅にするかどうか。
※ヘッダー部分を最上部にするか、ヒーローセクションの下にするか。
※上下中央揃えになります。
※ロゴ、サイトタイトルをクリックした際に、ページ最上部にスクロールします。(homeページのみ)
※「Site Tagline Color」はキャッチコピー部分の文字色のこと。
※以下はヘッダー透過にした場合に指定する。
- Menu Item Padding
※メインメニューの各項目の左右paddingを指定できる。
セクションナビゲーションの設定。
「Sections Navigation」は、ページの右側に表示される「○」のナビゲーション(クリックするとそのセクションにスクロール移動するやつ)
- Enable in section navigation
- Disable the section navigation on mobile
- Enable navigation labels
- Dots color
- Dots inverse color
- Label Background
- Label Color
- Enable in section navigation
- Inverse dots color
- Custom navigation label
※スマホで無効にできる
※ナビゲーションにラベルを表示するかどうか
(各セクションごとに以下設定)
Page Title Area
固定ページのページタイトル部分の設定。
- Disable Page Title bar?
- Padding Top
- Padding Bottom
- Color
- 背景に重ねる色
- Page Title Alignment
- Page Title Cover Alignment
※ページタイトルを非表示にするか
※ページタイトルの上下padding
※アイキャッチをタイトルの背景として表示した(※Display featured image as header cover.)場合の、タイトル文字の寄せ方。
Blog Posts
- Disable archive prefix
- Hide thumbnail placeholder
※アーカイブプレフィクスを無効にする。(カテゴリ、タグ、年月。)
※アーカイブプレフィクスは、年月アーカイブページのタイトルに表示される「月別: 2016年2月」の「月別:」の部分。
※サムネイルプレースホルダ―は、アイキャッチ画像未設定の時に表示されるグレーの代替画像。
Single Post
- Single Layout Sidebar
- Single Content Max Width
- Show single post thumbnail
- Show single post meta
※本文部分テキストの横幅。
※アイキャッチを本文上部に表示するかどうか
※投稿日、投稿者、カテゴリーなどのメタ情報を表示するかどうか
- フッターのSNSを非表示にします。
- SNSフッターのタイトル
- ソーシャル
- ニュースレターのフッターを非表示にします。
- ニュースレターのフォームタイトル
- MailChimpアクションURL
- 背景色
- Text Color
※アイコンを追加できます
※MailChimpのアクションURLの取得方法は以下のサイトを参考。
※https://help.shopify.com/themes/customization/communication/get-a-mailchimp-form-action-url
※ニュースレター、ソーシャルアイコン部分の背景色を指定できます。
FooterSocialsの上に表示されるウィジェットエリアの設定。
- レイアウト
- Custom footer columns width
- Text Color
- 背景色
- Widget Title Color
- Link Color
- Link Hover Color
※いくつ表示するか
※横並びのフッターウィジェットの幅。合計12にする。
※文書の色。例えばテキストウィジェットの本文部分など。
- 背景色
- TextColor
- LinkColor
- Link hover color
※フッターコピーライト部分の背景色を指定できます。
サイト基本情報
以下のような設定項目があります。
- ロゴ画像
- サイトタイトル
- キャッチフレーズ
- サイトタイトルを非表示
- サイトのキャッチフレーズを非表示
- Retina Logo
- Logo Height In Pixel
- サイトアイコンの指定
※ロゴ画像の縦サイズ。
※サイトアイコンは512px以上の正方形。
セクション:ヒーロー
ヒーロー設定
- セクションを非表示にします。
- セクションID
- ヒーローセクションを全画面表示にする
- Disable Preload Icon
- 上部の余白:
- 下部の余白:
- テキストアニメーション
- Text animation speed
- Slider animation speed
- Slider duration speed
※画像を読み込んでいる間に表示される白丸のアイコンを表示するかどうか
※ヒーローセクションのテキスト(WE ARE ONEPRESSの部分)の上下の余白量を指定できます。
※デフォルトはflipInX
ヒーローの背景メディア
- 背景画像
- パララックス効果を有効にする
- 背景に重ねる色
ヒーローコンテンツレイアウト
- 表示レイアウト
- 大きなテキスト
- Rotating Text Color
- Rotating Text Background
- 小さなテキスト
- ボタン#1テキスト
- ボタン#1リンク
- ボタン#1スタイル
- Open Button #1 In New Window
- ボタン#2テキスト
- ボタン#2リンク
- ボタン#2スタイル
- Open Button #2 In New Window
※2種類のレイアウトから選択できます。
※「WE ARE ONEPRESS」部分のテキストを変更できます。
※「Morbi tempus porta…」部分のテキストを変更できます。
セクション:特集
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
- 特集レイアウト設定
※カラム数(4カラム、3カラム、2カラム)を指定できます。
セクション内容
- 特集コンテンツ
- タイトル
- カスタムアイコン
- アイコン
- 備考
- カスタムリンク
※無料版だと特集コンテンツを4つまで設定できます
※アイコンor画像を選択できます。
※説明文を入力します。
※リンク先を指定できます。。
セクション:私たちについて
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
セクション内容
- アバウトコンテンツページ
- 固定ページの選択
- 項目のタイトルを非表示
- 個別ページへのリンク
- 項目の取得方法
※無料版だと3つまで設定できます。
※全幅コンテンツ(たぶんフルコンテンツの訳):指定した固定ページの本文を表示します。
※抜粋:抜粋欄に入力した内容を表示します。
セクション:サービス
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
- サービスレイアウトの設定
※カラム数(1~4カラム)を指定できます。
セクション内容
- サービス内容
- カスタムアイコン
- アイコン
- 固定ページを選択
- 個別ページへのリンク
- Icon Size
- 項目の取得方法
※無料版だと4つまで設定できます。
※アイコンor画像を指定できます。
セクション:ビデオライトボックス
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションの見出し
- 動画URL
- 背景画像
Section:Gallery
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
セクション内容
- Select Gallery Source
- ギャラリーページを選択
- レイアウト
- 表示
- Item Spacing
- カラムのレイアウト
- Number items
- Lightboxを有効にする
- Enable Image Link
- Read More Link
- Read More Text
※無料版は固定ページしか指定できません。
※[gallery]ショートコードを記述した固定ページを指定します。
※全幅orメインカラム幅か指定できます。
※画像間の余白を指定できます。
※カラム数を指定できます。
※表示する画像の数を指定できます。
※Lightbox向こうの時に、画像クリックで元画像表示できる
セクション:カウンター
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
セクション内容
- カウンターコンテンツ
- タイトル
- Number
- 電話番号の前に表示するテキスト
- 番号の後
※無料版では4つまで設定可能
※カウンターセクションに表示したい数字を入力します。単位などは別途指定します。
※「電話番号」はたぶん誤訳。Number欄の前に表示する文字列(円マークなど)を指定できます。
※Number欄の後ろに表示する文字(パーセントなど)を指定できます。
チームセクション
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
- チームのレイアウト設定
※カラム数を指定できます。
セクション内容
- チームメンバー
- ユーザメディア
- カスタムリンク
※無料版では4つまで設定可能
氏名と肩書部分の編集について
チームセクションの写真画像の下に表示される氏名と肩書ですが、チームセクションの設定項目に無いので、無料版だとカスタマイズできないのか、と一瞬思いますが、編集可能です。
設定箇所は、各写真の画像ファイルのメディアの「タイトル」および「説明」です。
そえぞれが、氏名、肩書の欄に表示されます。
セクション:ニュース
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
- Hide post categories
- Custom excerpt length
- Custom excerpt length
- 表示する投稿数
- Category to show
- Order By
- Order
- More News Page
- Custom More News link
- もっとニュースを読むボタンのテキスト
※カテゴリーを非表示にする
※抜粋欄に表示するコンテンツを指定する。
※一つ上の「Custom excerpt length」で「Custom」を選択した場合に、文字数?を指定できる。
※もっとニュースを読むのリンク先
※「カスタムリンク」を選んだ場合のリンク先
セクション:お問い合わせ
セクションの設定
- セクションを非表示にします。
- セクションID:
- セクションタイトル
- セクションサブタイトル
- セクション説明
セクション内容
- Contact Form7ショートコード
- 完全にお問い合わせフォームを非表示にします。
- お問い合わせのテキスト
- お問い合わせボックスのタイトル
- 住所
- 電話番号
- メール
- Fax
※フォームの右側に表示する案内文などを記述します
※フォームの右側、「お問い合わせテキスト」の下に表示する案内文などを記述します。
無料版と有料版の比較
FREE版とPLUS版の機能比較表が以下のサイトにあります。
https://www.famethemes.com/plugins/onepress-plus/#panel-8537-5-0-0
有料版OnePressPlusのインストール方法
OnePressPlusはプラグインです。
OnePress無料版のテーマをインストール、有効化した上で、OnePressPlusはプラグインとしてインストールしてください。
インストール手順は以下のページに記載されています。
Install OnePress Plus(OnePress Plus Documentation – FameThemes Documentation)



コメント
お世話になります。参考によませていただきました。
Select Gallery Source
※無料版は固定ページしか指定できません。
ギャラリーページを選択
※[gallery]ショートコードを記述した固定ページを指定します。
無料版で ショートコードをつけたページを選んでいるのですが反映されません。もし可能でしたら、そのショートコードがどんなものかみせていただけないでしょうか?
コメントありがとうございます!
ここでいうギャラリーページのショートコードは、Onepressテーマで用意されているショートコードではなく、ワードプレス本体のギャラリーのショートコードのことです。
具体的には、管理画面の固定ページ編集画面の「メディアを追加」画面に「ギャラリーを作成」というリンクがあり、その画面で画像を選ぶとその画像ファイルがセットされた「ショートコード」が固定ページに挿入されます。
挿入されるコードは、
[gallery columns="4" size="medium" ids="1,2,3,4,5"]
こういった文字列です。
初めまして
現在、onepressでサイト作成をしているのですが、
リンク先画像にあるようなソーシャルボタンを削除したいと思っているのですが
方法がわからず、困っています。
方法を知っていましたら、教えていただけますと幸いです。
よろしくお願いします。
失礼しました。
こちらがリンク先です。
https://goo.gl/ahbYod
麦さん
コメントありがとうございます。
リンク先ですが、短縮URLではなく、普通のリンクでいただけたら、見てみます。
ヒーローコンテンツレイアウトの大きなテキスト、小さなテキストの変更の仕方がわからないです。
追記ですが、その下のボタンの箇所はテキストボックス内を書き換え出来るので、変更出来るのですが、大きなテキストと小さなテキストの箇所はテキストボックスを書き換え出来ないためです。
そのテキストボックスをクリックすると、右のプレビュー画面の下の方にテキストボックスが出現して書き換えは出来るのですが、保存が出来ないのです。
無料版では出来ないということでしょうか??
自己解決しました。
ユーザー設定でテキストエディタを使用しない設定にしていたためでした。
お騒がせいたしました。
私も同じ状況になっており大きなテキストの欄が編集できません。
どのように解決したかご教示願えませんでしょうか?
私も自己解決しました。笑
WordPress5.0から採用されたエディタのGutenbergが悪さしてるらしく、4.9に戻したら編集できました。
ちなみに5.0の状態でClassic Editor有効にしてもだめでした。
備忘録のため記録しておきます。
glareさん
解決できてよかったです。
5.0曲者ですね。
Onepress公式でもまだ対応できていないようですし、他のプラグイン含めて、5.0対応できるまでWP本体アップデートはしないほうがよさそうです。
コメントありがとうございます!
解決できたとのことで良かったです!
基本的なことですが、demoのインポートが上手くできません。
ワンクリックデモでインポートで試みているのですが、Posts&Mediaの部分で数時間も止まってしまいます。
何か原因や対処法はありますでしょうか?
コメントありがとうございます。
試してみたところ、確かに、同じようにPost&Mediaで止まってしまう現象が発生しました。
いくつか試してみたところ、以下の環境であればうまくいったようですので、一度お試しください。
(1)推奨プラグインを有効化しておくこと。
(2)サーバーのphpのバージョンを5.6系にすること。
うまくいかなかったサーバーのphpのバージョンは7.1系だったのですが、これを5.6.30にしてみたらPost&Mediaも含めて全てインポートされました。
Sabohさん
早速の返信ありがとうございます!
無事import完了しました。独力では絶対に無理でした…
本当にありがとうございます。
Takeさん
やはり原因はphpのバージョンのようですね。
無事importできてよかったです!
たびたび申し訳ございません。
子テーマにて編集中なのですが、「メイン配色」と「ヒーローに重ねる色」がダッシュボードから変更できなくなりました。
「メイン配色」はCSSを全て手作業で変えられたのですが、
「ヒーローに重ねる色」(デフォルトではグレー)が変更できません。
原因および対策ご教示いただけますと幸いです。
「子テーマ」はどのように作成されたでしょうか?
Onepressの公式サイトに子テーマ用のファイルが用意されていますので、一度それを使ってみくてださい。(その子テーマでは、ダッシュボードの「ヒーローに重ねる色」も変更できました。)
【Onpress公式サイト】
http://docs.famethemes.com/article/59-how-to-add-new-section-via-child-theme-in-onepress
このページにGithubのURLがあるのでそちらに移動します。右側にある「Clone or download」をクリックして、「Download ZIP」をクリックするとファイルがダウンロードされます。
解凍した後、フォルダ名を「onepress-child」に変更してください。
お世話になります。
参考にさせてもらっています。
ギャラリーについて質問があります。
ギャラリーのイメージごとに固定ページのリンクを設定することは
可能でしょうか?
もとの固定ページに作成したギャラリーでは
プラグインを利用してリンクの作動は確認できるのですが
テーマ上のフロントページでは作動しません。
なにか対処方はありますでしょうか?
どうぞよろしくお願い致します。
osa1997さん
コメントありがとうございます。
テーマ公式サイトで確認した限り、無理そうです。
ただ、以下の内容がサポートにありました。
onepressのplus(有料版)を使っているのであれば、「Client Logo Carousel」というプラグインを利用し、そのショートコードをカスタムセクションにいれれば、ギャラリー(っぽい)画像に外部リンクを付けられる、と。
https://wordpress.org/support/topic/gallery-section-adding-external-links/
https://wordpress.org/plugins/wp-client-logo-carousel/
3週間ほど前のやり取りなので、現時点では、これ以上は難しいようです。
Saboh さん
ご連絡ありがとうございます。
そうでしたが・・・
有料版ではないので今のところ難しそうですね。
他の見せ方を考えたいと思います!
どうもありがとうございました。
お聞きしたいのですが、onepressを使ってて、plusを購入しました。アップデートしたいのですが、Zipファイルをインストールするとstyle.がみつかりませんと表示されてインストール失敗になります。何が原因か教えていただくことはできますでしょうか?
ちょこ様
コメントありがとうございます。
ただコメント内容だけではちょっと分からないです。。。
有償でのサポートもしておりますので、必要でしたら本ブログのお問い合せからご連絡ください。
横から失礼します。
テーマからインストールされていませんか?
プラグインでインストールするとうまくいくかと思います。
KH様
コメントありがとうございます!
ご指摘のとおりだと思います。
OnePressPlusはプラグインですよね。
すごく紛らわしいです。
お分かりになればご教授頂きたいのですが、
サイトを作り始めたところで現在は非公開にした状態で制作しています。
ヒーローからKVを変更し「下書きを保存」をしているのですが少し経つとデフォルトの画像に戻ってしまいます。
特集からいくつかの固定ページを紐づけて「下書きを保存」しても一旦は保存されているのですが、他の作業をしているうちにやはり消えてしまいます。
非公開のまま「下書きを保存」で作業している事が影響していたりするのでしょうか?
他には特に思い当たる事がなく・・・・
YN様
コメントありがとうございます。
状況を読む限り、非公開が影響している可能性はあると思います。
ただそういった現象は私自身は見たことがないので、それ以上はちょっと分からないです。。。
サイトを調査すれば、もう少し原因が絞り込めるかもしれません。
有償でのサポートもしておりますので、もし必要でしたら本ブログのお問い合せからご連絡ください。
初めまして。初心者です。こちらで紹介していただいている作業は、子テーマで行ったほうがよいということでよろしいでしょうか?
R.Yさん
コメントありがとうございます!
もし子テーマを使う予定があるようでしたら、子テーマを有効にしてから行なった方がよいです。
子テーマは全く使わないのであれば、親テーマのまま変更してもよいです。
初めまして。初心者です。
onepressの無料版を利用中です。
セクション:サービス サービス内容の各背景の色を変更することは可能でしょうか?
スタイルシート等を解読しているのですが、見つけられず。やはり有料版でないと難しいでしょうか。
ご教示いただけますと幸いです。
よろしくお願い致します。
g.gさん
コメントありがとうございます!
外観のカスタマイズではできなさそうですが、CSSを指定してやれば変更できそうですのでお試しください。
以下、サンプルのCSSです。
section#services div.row div:nth-child(1) .service-item{ background: #000; }
section#services div.row div:nth-child(2) .service-item{ background: #f00; }
section#services div.row div:nth-child(3) .service-item{ background: #0f0; }
section#services div.row div:nth-child(4) .service-item{ background: #00f; }
Sabohさん
ご返信誠にありがとうございます。
サンプルのCSSまでご丁寧にありがとうございます。
CSSを指定してやればとうのは追加CSSに貼り付ければ良いということでしょうか?
本当に初心者なもので何度もこんな質問申し訳ございません。。。
>CSSを指定してやればとうのは追加CSSに貼り付ければ良いということでしょうか?
はい、そのとおりです。
外観のカスタマイズのところにある追加CSSにコピペしてみてください。
うまくいったら、
サンプルでは、黒(#000)、赤(#f00)、緑(#0f0)、青(#00f)に色指定してますので、お好みでカラーコードを変えてください。
Sabohさん
ご返信ありがとうございます。
仰られた通り追加CSSにコピペしてみましたが、変わりませんでした。。。
g.gさん
以下のサンプルをお試しください。
section.section-services div.row div:nth-child(1) .service-item{background:#000;}
section.section-services div.row div:nth-child(2) .service-item{background:#f00;}
section.section-services div.row div:nth-child(3) .service-item{background:#0f0;}
section.section-services div.row div:nth-child(4) .service-item{background:#00f;}
セクションIDが日本語のままだと、最初のサンプルCSSではダメでした。
Sabohさん
度々ご返信ありがとうございます。
ご教示いただいたCSSの追加で無事に変更出来ました!!
何度も申し訳ございませんでした。大変助かりました。
本当にありがとうございます!
お世話になります。
ページ内リンクスクロールを設定したいのですが、どのようにすれば良いのか分からずに困っています。
セクションIDの設定もよく分からずです。
宜しくお願い致します。
大野さん
コメントありがとうございます。
このページの「1.5 インポート後のカスタマイズ」
https://blog.saboh.net/onepress_theme/#i-5
に記載しておりますが、この方法ではリンクスクロールできなかったでしょうか?
Saboh さん
返信ありがとうございます。
セクションIDの変更方法は参考にさせていただきましたが、これ以外にも何か設定しないと駄目でしょうか?
宜しくお願い致します。
大野さん
ページ内リンクはページ内のid箇所にリンクするだけですので、
セクションIDとメニューリンクを一致させるだけで動作すると思います。
一致させても動かないでしょうか?
Saboh さん
毎回返信本当にありがとうございます。
メニューをクリックすると固定ページに飛んでしまいます。
色々調べてはいるのですが分かりません。
本当に申し訳ありませんが宜しくお願い致します。
大野さん
メニューに設定しているリンク先が間違ってるのかもしれません。
メニューに記載するリンクは、例えば特集セクション(セクションIDがfeatures)に飛ばす場合
https://hogehoge.com/#features
というリンクになります。
Saboh さん
できました。
何度も何度も本当にありがとうございました。
感謝です。
saboh様
はじめまして、内田と申します。
ワードプレス初心者です。現在onepressを使いサイトを構築中なのですが、ヒーローセクションの背景画像はレスポンシブ対応になっているのでしょうか?
pcで見ると問題ないのですが、スマホ画面にすると画像中央部しかうつりません(上下左右の画像が切れる)、画像の左部分に社名などを記載した画像を使いたいので、スマホでもそのままちいさくなると言うわけではないのでしょうか?
何か設定やコードを追加すれば、レスポンシブ対応になるのでしょうか?
ご存知でしたらご教授願いたいと思います。宜しくお願いします。
内田さん
コメントありがとうございます。
パララックス効果が無効(パララックス効果を有効にする (最初の背景画像のみ適用)のチェックを外す)であれば、レスポンシブで画像全体が表示されるようです。
【デモデータのインポートについて】
お世話になります、有益な情報ありがとうございます。
デモデータのインポートで、
記事にもありますように「Post&Media」で止まってしまいました。
phpは7.xだった(確かに以前、5.xの時はインストールできた)のですが、
5.xにするのも面倒なので、「海外からデータを送ってるのかな?」と思い、
一旦デモデータのインポートは中止して、
レンタルサーバ(ロリポップ)のセキュリティを確認してみました。
すると、
「WAF」はオフになっていたものの、
「海外アタックガード※」がデフォルトでオンになっていたので「オフ」にして、
再度デモデータをインポートしたら、無事、一瞬で終わりました。
(インポート終了後は再度オンにしました)
※海外IPからのCMSへのアクセスをブロックする機能らしいです
詳しいことはわかりませんが、海外製品なのでこういうことがあるのかもしれませんね。
ご参考までに。
tkiyotoさん
コメントありがとうございます。
ロリポップ以外でも、セキュリティ、アクセス制限関連の設定を(一時的に)解除すれば、インポートできるかもしれませんね。
貴重な情報ありがとうございます!!