xmlインポートで簡単導入
5つのステップで、手軽にデモサイトのようなレイアウトにできます。
[adsense]
目次
- 1 5つのステップ
- 2 Moesiaをインストール、有効化
- 3 必須プラグインのインストール
- 4 設定用xmlのインポート
- 5 デモコンテンツxmlのインポート
- 6 フロントページの設定
- 7 その他の設定項目
- 7.1 固定ページ「Masonry portfolio」のショートコードがそのまま表示されてしまう
- 7.2 ヘッダー画像を、トップページ以外では表示しない
- 7.3 メニューをサイト最上部に表示する
- 7.4 画面スクロールした時に、メニューが付いてこないようにする
- 7.5 メニュー部分の余白を減らす
- 7.6 Moesiaデモサイトのようにヘッダー画像上に、テキスト、リンクを付ける
- 7.7 フロントページの各セクションのカスタマイズ
- 7.8 フッター部分のcopyright(powered by)を消す
- 7.9 メニューのアイコンを変更する
- 7.10 投稿ページ本文の文字の色を変更する
- 7.11 メニューに、フロントページ内の移動リンク(セクションへのアンカーリンク)を付ける
- 8 Moesia公式サイト
5つのステップ
- Moesiaをインストール、有効化
- 必須プラグインのインストール
- 設定用xmlのインポート
- デモコンテンツxmlのインポート
- フロントページの設定
Moesiaをインストール、有効化
公式テーマなので、Moesiaで検索してインストールできます。
必須プラグインのインストール
以下の2つは必須プラグインです。必ずインストールしてください。
- Page Builder by SiteOrigin
- Types – Custom Fields and Custom Post Types Management
推奨プラグイン
以下の2つは推奨プラグインです。
- Regenerate Thumbnails
- Post Type Order
「Masonry portfolio」
Moesiaのドキュメントには記載されていませんが、固定ページにあるショートコードを機能させるにはプラグインが必要です。
以下のサイトからダウンロードして、インストールします。
設定用xmlのインポート
※2019.9.22追記
Moesiaのドキュメントを見る限り、設定用xmlは記載がない(なくなっている)ようですので、「デモコンテンツxmlのインポート」のみでデモコンテンツインポートができるはずです。(すいません、実際の動作確認は行なっておりません。)
「Moesia」のQuick start guide
- 設定用xmlファイルをダウンロードします。
- Toolset>エクスポート/インポートを開きます。
- Typesデータインポート欄で「ファイルを選択」してダウンロードしたxml(settingsv10.xml)を指定します。
- 「レビューとインポート」でインポート内容を確認したら、変更はせずにそのまま「インポート」します。
https://athemes.com/download/settingsv10.xml
※2017.10.31追記
上記xmlファイルのURLがpage not foundになっていました。以下のURLからダウンロードできそうです。
https://athemes.com/download/moesia-settings/
デモコンテンツxmlのインポート
- デモコンテンツxmlファイルをダウンロードします。
- ツール>インポートを開きます。
- WordPress欄の「インポーターの実行」をクリックします。
- WordPressのインポート欄で「ファイルを選択」してダウンロードしたxml(moesia-demo.xml)を指定します。
- 「ファイルをアップロードしてインポート」します。
- 「1.インポートする投稿者:admin」欄で、既存ユーザーを指定します。
- 「2.インポートする投稿者:vlad」欄で、既存ユーザーを指定します。
- 「添付ファイルをダウンロードしてインポートする」にチェックを入れます。
- 「実行」します。
https://athemes.com/download/moesia-demo.xml
※2017.10.31追記
上記xmlファイルのURLがpage not foundになっていました。以下のURLからダウンロードできそうです。
https://athemes.com/download/moesia-demo-content/
※2020.9.18追記
以下のURLからダウンロードできそうです。
https://athemes.com/download/moesia-demo-content/?wpdmdl=1080594
※「今すぐインストール」と表示されている場合はインストールします。「WordPress インポートツール」というプラグインがインストール、有効化されます。
フロントページの設定
- 外観>カスタマイズで、フロントページの表示を「固定ページ」にし、フロントページを「Front Page」、投稿ページ「Blog」にします。
- 外観>メニューで、メニュー名「AllPages」のメニューの位置を「Primary Menu」にします。
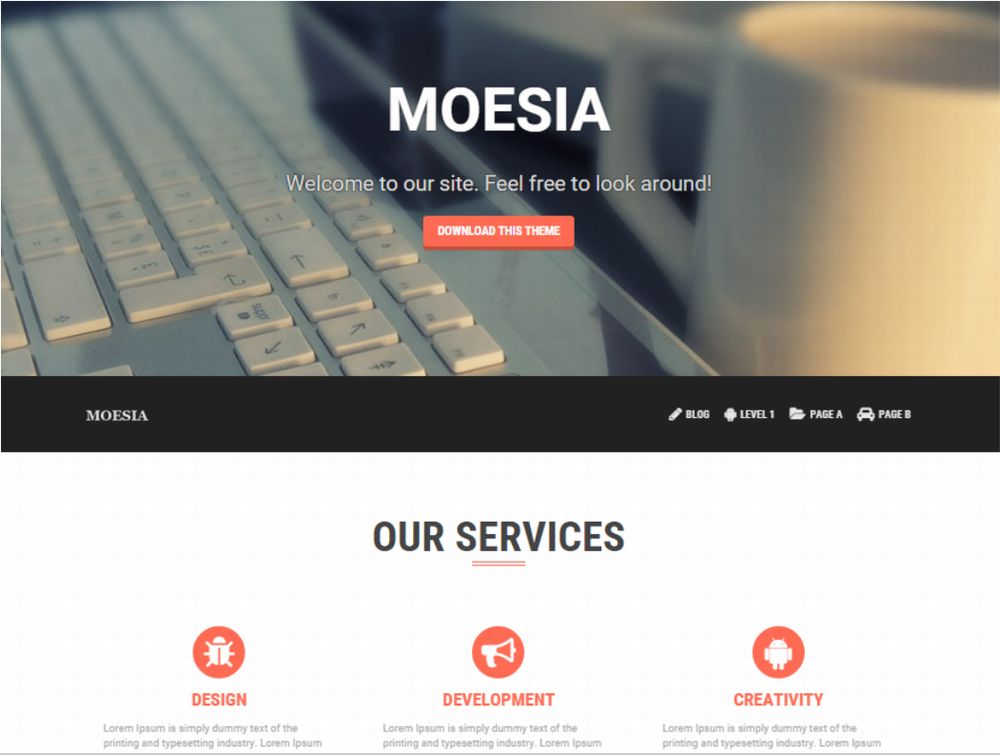
これで、デモサイトのようなレイアウトになります。
その他の設定項目
固定ページ「Masonry portfolio」のショートコードがそのまま表示されてしまう
プラグイン「Masonry portfolio」が必要です。
以下のサイトからダウンロードして、インストールします。
ヘッダー画像を、トップページ以外では表示しない
外観>カスタマイズ>Welcome Area欄にある、
- Check this box if you want to disable the header image and text on all pages except the front page.
にチェックを入れます。
メニューをサイト最上部に表示する
外観>カスタマイズ>Menu欄にある、
- Check this box to show the nav bar at top (changes will be visible after you save and exit the Customizer).
にチェックを入れます。
画面スクロールした時に、メニューが付いてこないようにする
外観>カスタマイズ>Menu欄にある、
- Stop the nav bar from being sticky?
にチェックを入れます。
メニュー部分の余白を減らす
外観>カスタマイズ>Menu欄にある、
- Menu bar height
- Menu bar height [sticky]
の数値を変更します。
Moesiaデモサイトのようにヘッダー画像上に、テキスト、リンクを付ける
外観>カスタマイズ>Welcome Area欄にある、
- Welcome title(デモサイトの「MOESIA」部分)
- Welcome message (not the site description)(「Welcome to our site…」部分)
- The text for the call to action button(「DOWNLOAD THIS THEME」部分)
- The link for the call to action button(ボタンのリンク先URL)
- Welcome title color
- Welcome message color
- Button background
- Button box shadow
をそれぞれ入力、指定します。
フロントページの各セクションのカスタマイズ
固定ページ>Front Pageの編集画面で、ウィジェット形式で編集できます。
Services、Employees、Testimonials、Clients、Projectsに関しては、左カラムの各管理メニュから編集します。
フッター部分のcopyright(powered by)を消す
CSSで消します。無料版でもcopyrightを消して問題ないとのことです。
cssコード
.site-info.container{
display: none;
}
Pro版だと管理画面からカスタマイズ可能です。
メニューのアイコンを変更する
- 外観>メニューページで表示オプションを開き、CSSクラスにチェックを入れます。
- CSS class (オプション)にアイコンのコードを入れます。(空白にするとアイコンは表示されません)
アイコンコードは以下のサイトにあります。
投稿ページ本文の文字の色を変更する
外観>カスタマイズ>色欄にある、Textで指定できます。
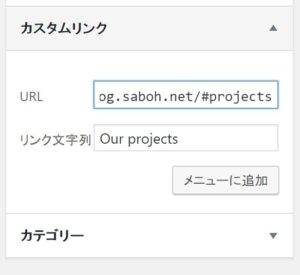
メニューに、フロントページ内の移動リンク(セクションへのアンカーリンク)を付ける
外観>メニュー>カスタムリンクのURL欄に、各セクションに付与されているidの前に#を付けたものを入力します。
サンプル
| id | セクション名 |
| services | Our Services |
| call-to-action | Download it for free! |
| clients | Our Clients |
| testimonials | What our clients say |
| employees | Our Employees |
| latest-news | Latest news |
| projects | Our projects |
| facts | Some facts about us |
| skills | Our skills |
| blockquote | A message from our manager |
Moesia公式サイト
Moesiaドキュメント
MoesiaExtension
無料のプラグインがいくつか提供されています。



コメント
はじめまして
これからHPを制作したいと思い、どのように進めていこうかと考えておりましたところに、こちらのページにたどり着きました。
とても親切な説明だと思い、チャレンジしてみることにしたのですが、
設定用xmlのインポート
https://athemes.com/download/settingsv10.xml
現時点ではこのファイルがダウンロードできませんでした。
どこかほかの場所から取得するか、代替えか、なにか良い方法はありませんでしょうか?
突然の申し入れで恐縮ですが、ご指南いただけますと幸いです。
迎淳志様
コメントありがとうございます。
確かに、ページがなくなっているようです。
テーマファイルサイトで新しいダウンロードURL(らしきもの)を見つけましたので、「※追記」しておきましたので、そちらをご参考ください。
ここのぺーじのおかげで。MOESIAをデモデザインのまま設定することができました。ありがとうございます。実際に触ってみて変更できないことがあり質問します。
→トップ画面の「MOESIA」表示位置を下げることは可能でしょうか?
またエフェクトのスピードを変更することは可能でしょうか?
→「OUR SERVICES」や「OUR CLIENTS」などのタイトルを
変更することは可能でしょうか?
以上、ご指南いただけますでしょうか?
GEORGEさん
コメントありがとうございます。
ざっとしか調べてませんが、
→トップ画面の「MOESIA」表示位置を下げることは可能でしょうか?
またエフェクトのスピードを変更することは可能でしょうか?
「MOESIA」表示位置はCSSで調整すれば変更できそうです。
(デスクトップでの確認しかしていません。)
div.welcome-title{
margin:100px 0 0 0;
}
エフェクトの変更はできないようです。(もしかしたらProとかならできるかもしれませんが。)
→「OUR SERVICES」や「OUR CLIENTS」などのタイトルを
変更することは可能でしょうか?
固定ページのフロントページ編集画面で、ウィジェット(例えばMoesia FP:Serves)の右端に表示される「編集」をクリックすると、Title欄があり、そこで編集できるようです。
無事解決しました。本当にありがとございました。
はじめまして
Wordpress初心者です。Moesiaのようなサイトを作りたいと思い、デモサイトを制作中です。
必須プラグインの「Types – Custom Fields and Custom Post Types Management」を有効化するとサイトが真っ白になって、エラーになります。
「Parse error: syntax error, unexpected T_FUNCTION in /home/サイト名/wp-content/plugins/types/vendor/toolset/types/embedded/admin.php on line 395」と表示されます。
PHPのバージョンは、5.2.17、Wordpressのバージョンは4.9.6で4.9.5に戻しても同様です。
FTPの方からフォルダ名を変更してサイトの表示を戻すことはできますが、必須プラグインが使えないと、Moesiaのようなイメージのサイトが作れないので困っています。解決策はありますでしょうか。よろしくお願いいたします。
maridaさん
コメントありがとうございます。
きちんと検証したわけではありませんが、phpのバージョンが原因だとすると、
(1)php5.3以上にする
(2)プラグインの古いバージョンをインストールしてみる
で解消するかもしれません。
(1)私の環境では、php5.2は使えないので、画面が真っ白になるという現象は確認できていませんが、php5.3.3以上であればサイトが表示されるのは確認できています。
ただし、php自体のサポート切れの問題もあるので、php5系であれば、php5.6.xがおすすめです。できればphp7.0、php7.1をおススメします。
(2)プラグインサイトに旧バージョンが公開されているので、不具合が起きないバージョンまでさかのぼってインストールしてみてはいかがでしょうか。
以下のURLがダウンロードサイトです。
https://ja.wordpress.org/plugins/types/advanced/
Sabohさま
早速バージョン変更を試してみます。
丁寧なご説明ありがとうございました。
maridaさま
初めまして。
ワードプレス初心者です。
このページ、ありがたく参考にさせていただいております。
必須プラグインの「Types – Custom Fields and Custom Post Types Management」ですが、現在配布停止しており、代替えのプラグインを教えて頂きたく、書き込みさせて頂きました。
お手数おかけしますが、よろしくお願い致します。
Dazzさん
コメントありがとうございます。
Moesiaサイトを見てみたところ、「必須プラグイン」表記が変わっている(なくなっている)ようですので、プラグインなしでも利用できるのだと思います。
もしTypesプラグインの機能が必要であれば、現在は有料になっているようです。
https://toolset.com/
ちなみ、動作確認等は全く行なっておりません。
コメント失礼します
xmlのインポートを実行すると読み込み初め読み込みが終わっても画面が真っ白でリログすると
「WordPress のインポート
エラーが発生しました。
ファイルが空のようです。中身のあるファイルをアップロードしてください。このエラーは php.ini ファイルでアップロードができない設定になっているか、php.ini 内で post_max_size が upload_max_filesize よりも小さく設定されているために発生している可能性もあります。」と出てきてしまいます…。
どうすればよいでしょうか?
ご協力をよろしくお願いいたします。
肉好きさん
コメントありがとうございます。
「php.ini 内で post_max_size が upload_max_filesize よりも小さく設定されているために発生している可能性もあります。」
というエラーメッセージが出ているようですので、まずはこの値を変更してみてはいかがでしょか?
レンタルサーバーをお使いでしたら、サーバーパネルのようなページで「php.iniの変更」のようなものがあるはずです。
初めまして。
サイト作成にあたり、とても助かりました!
相談なのですが、skillsの数値を小数点以下で表示したいと思っておりますが、どのPHPファイルを変更して良いのか分かりません。
特定していただくことは可能でしょうか・・?
よろしくお願いいたします。
なかとさん
コメントありがとうございます。
widgets/fp-skills.phpが該当ファイルのようです。
この中にある
・intval
・absint
の2つの処理を外せば小数点になります。
ただ、色々と自己責任の上でお試しください|ω・`)チラッ
ありがとうございます!
試してみます。