WordPressでCSSを追加したり編集したりする方法
WordPressのデザインやレイアウトはテーマファイルで決まりますが、ちょっとだけ色を変えたいとか文字の大きさを変えたいとか、この部分を非表示にしたい、とかありますよね。
そんな時は、CSSを使えばカスタマイズすることができます。
WordPressでCSSを編集する方法はいくつかありますが、その中から、初心者でも安心・安全に作業できる方法をご紹介します。
[adsense]
目次
WordPressでCSSをカスタマイズする2つの方法
- テーマファイルの「追加CSS」を使う方法
- プラグイン「Simple Custom CSS and JS」を使う方法
上記2つの方法はどちらもWordpressの管理画面からCSSを編集するやり方です。
また、テーマに含まれるCSS(style.css)とは別の場所に保存されるので、管理しやすいです。
上記2つの方法とは別に、テーマファイルの「テーマの編集」からstyle.cssを編集する方法がありますが、元々あるCSSとの区別がつかなくなりますし、テーマファイルのアップデート時に消えてしまう可能性がありますので避けた方がよいと思います。(子テーマ不使用の場合)
テーマファイルの「追加CSS」を使う方法
それではまず「追加CSS」を使うやり方から説明します。
「追加CSS」のメリット
- テーマアップデートの影響を受けない
- ミスしても、全て削除すれば元に戻る
- 補完機能が付いていて入力しやすい
「追加CSS」のデメリット
- 「テーマ」を変えると反映されなくなる
「追加CSS」のいいところは、外観>カスタマイズで編集できるので非常に分かりやすいところ、だと思います。
また補完機能(エラー表示もあります)も、個人的には地味に便利だと思います。
デメリットである「テーマを変更すると反映されなくなる」が嫌な場合は、プラグインの利用をおススメします。
「追加CSS」の編集手順
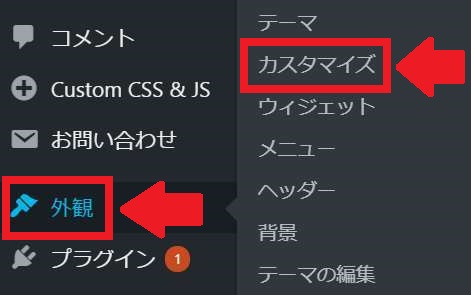
外観>カスタマイズをクリックします。
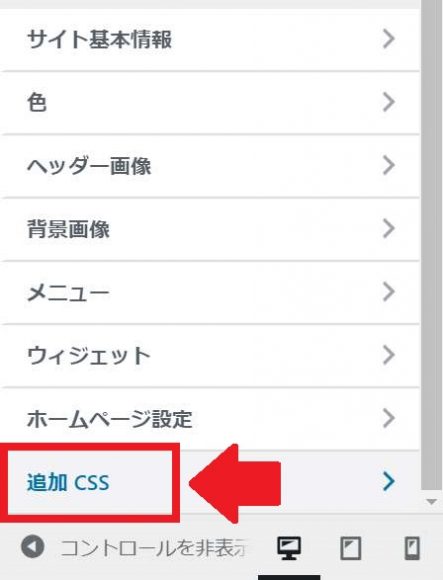
追加CSSをクリックします。
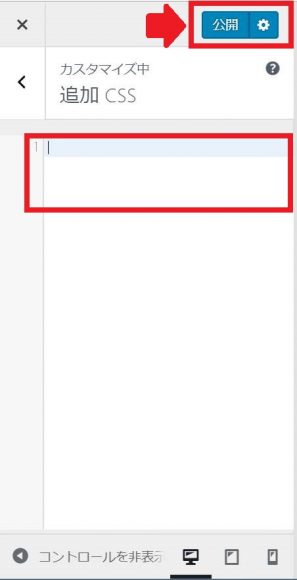
入力欄にCSSコードを入力し、公開をクリックします。
これでCSSが反映されるはずです。
ちなみに、追加CSSに記入した内容は、ファイルではなくDB内に保存されます。
プラグイン「Simple Custom CSS and JS」を使う方法
次にプラグインを使ってCSSをカスタマイズする方法です。
CSS編集プラグインはいくつもありますが、私自身もこの「Simple Custom CSS and JS」を使っています。
理由は、保存方法(外部ファイル・head内など)が選べること、javascriptカスタマイズでも使えること、アップデートが続いていること、です。
「Simple Custom CSS and JS」のメリット
- テーマアップデートの影響は受けない
- ミスした場合、削除しなくても「deactive」(無効化)すれば元に戻る
- テーマを変更しても反映される
- CSSの記述場所を選べる
CSSカスタマイズしておかしくなった場合、どこでまずいのか分からなくなってしまった場合でも、該当のCSSを保存したまま「無効化」することができます。また、カスタマイズするためのCSSは複数作成できるので、例えばテーマを変える時にテーマごとにカスタマイズCSSを作っておくこともできます。
また、CSSの記述場所をヘッダーもしくはフッターで選べますし、CSSコードを直接記述するか外部ファイル化するかも選べます。
「Simple Custom CSS and JS」のデメリット
- プラグインなのでサーバー負荷がちょっと上がる
- 付加機能があるので、分かりづらい
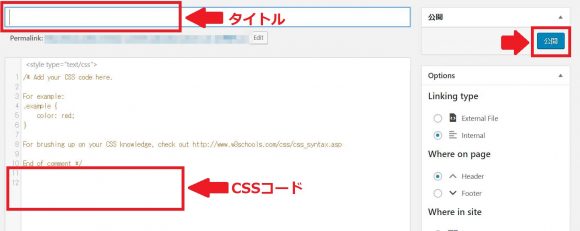
「Simple Custom CSS and JS」でのCSS編集手順
インストール、有効化します。
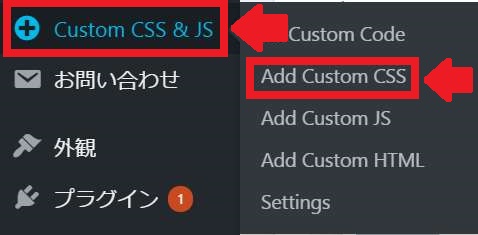
Custom CSS & JS>Add Custom CSSをクリックします。
「タイトル」はこの設定画面での管理用なので、分かりやすい名称で大丈夫です。





コメント