ページナビゲーション「次ページへ」「前ページへ」を消す方法
ワードプレスの記事の下にあるページナビゲーションがいらない場合に、CSSのカスタマイズを使って非表示にする方法です。

テーマファイルに含まれている「custom.css」「style.css」といったカスタマイズ用のCSSファイルを編集して、特定の要素を非表示にします。
また、CSSの指定時に、記事IDを明示することで、特定のページの特定の要素を非表示にすることもできます。
[adsense]
目次
ページナビゲーションの消し方
やることは2つです。
- 消したい要素のclassもしくはidを確認する。
- style.css(custom.css)に記述する。
消したい要素のclassもしくはidを確認する
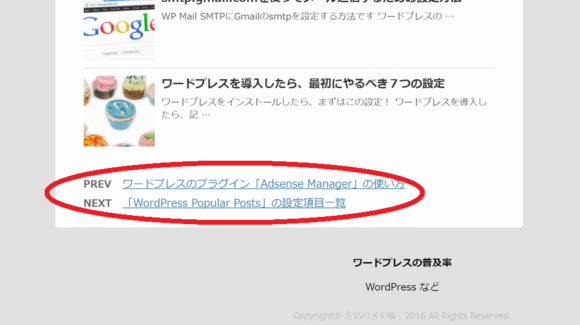
- 消したい要素のあるページをブラウザで開く。
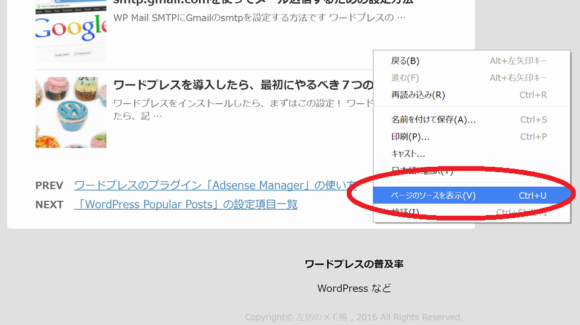
- ブラウザ上で右クリックして「ページのソースを表示」する。
- 消したい要素を探してclass、idを確認する。(以下の場合はp-navi)


style.css(custom.css)に記述する
次にワードプレスの管理ページにログインして、カスタム用のCSSファイルを編集します。
利用しているテーマによって編集画面やファイル名が異なりますので、テーマに合わせて読み替えてください。
以下は、外観>テーマの編集画面で、スタイルシート(style.css)を編集する例です。
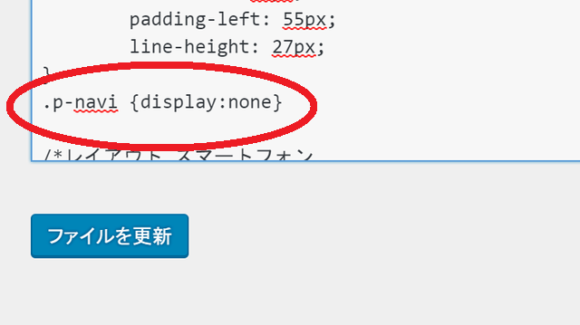
- 管理画面でテーマ編集ページを開く。
- .p-navi{display:none} を追記して「ファイルを更新」する。

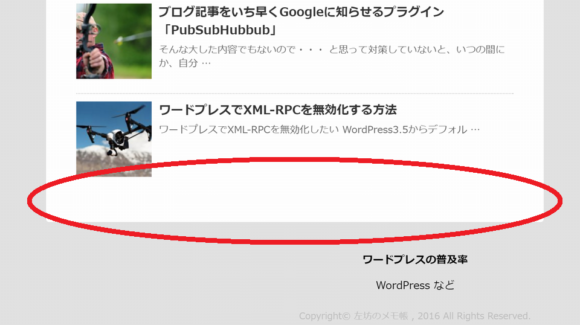
これでページナビゲーションが消えました。
特定のページだけ非表示にするには
上記の指定だと、サイト全体に適用されますが、もし特定のページ内のみ非表示にしたい場合は、記事idも指定します。
CSSの指定で利用する記事idclassの確認方法
記事の特定には、記事idを指定しているclassを利用します。
- 適用したい記事ページをブラウザで開きます。
- ブラウザ上で右クリックして「ページのソースを表示」する。
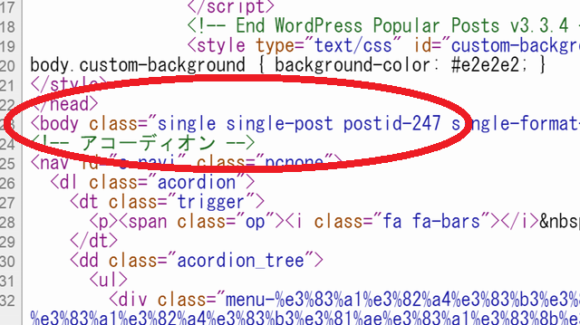
- bodyタグ内のclassにある記事idclassを確認する。

style.css(custom.css)に記述する。
- 管理画面でテーマ編集ページを開く。
- style.cssに「.postid-247 .p-navi{display:none}」を追記する。
CSSの指定方法いろいろ
id要素の指定方法
もし「p-navi」がclassではなく、idの場合は.(ドット)ではなく#(シャープ)で指定します。
#p-navi{display:none}
classの指定されているタグの直後のタグを指定する場合
例えば、以下のようなhtmlソースの場合です。
<div class=”footer”>
<p>非表示にしたい部分</p>
<p>残したい部分</p>
</div>
「<p>非表示にしたい部分</p>」を非表示にして、「<p>残したい部分</p>」は表示したままにする場合、style.cssに以下のような記述をします。
.footer p:first-child {display:none;}
ページナビゲーション以外にも、ヘッダーの一部分や左右カラムの一部分、フッターの一部分などを、うまく指定できれば、非表示にできます。
ただし、同じclassで指定されている箇所が複数ある場合は、予期せぬ場所も非表示になってしまうので要注意です。



コメント