featuredタグを有効にするには「Jetpack」プラグインが必要です

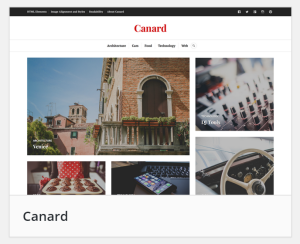
Canard
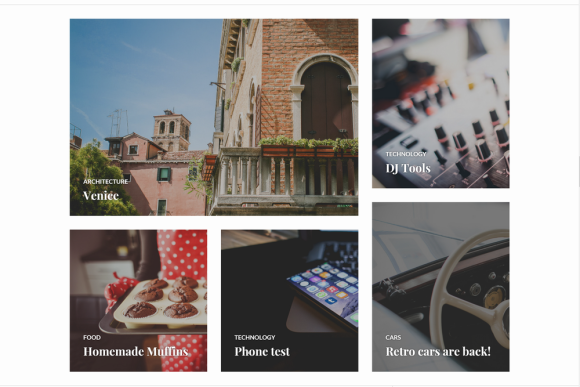
トップページに写真を表示できるWordpressテーマ「Canard」の設定方法について。
featuredタグを付けた記事のアイキャッチ画像が表示されるのですが、この機能を有効にするには「Jetpack」プラグインが必須となります。ところがその仕様について目立ったところに書かれていないため、少し戸惑いました。
「Jetpack」をインストールしていないと、featuredタグをつけてもトップページに写真は表示されず、デモサイトのようなデザインにはなりません。
「Jetpack」がインストールされていれば、「外観」–>「カスタマイズ」画面に、「おすすめコンテンツ」という欄が表示されますので、そこでトップページに表示させたい記事に付けるタグを指定できます。
「featured」タグで表示させるには、この欄に「featured」と指定する必要があります。
[adsense]
Canardのインストール

Canardのインストール
- 「外観」–>「テーマ」から「新規追加」を開きます。
- 「Canard」で検索し、「インストール」し、「有効化」します。
Jetpackのインストール

Jetpackのインストール
- 「プラグイン」–>「新規追加」を開きます。
- 「Jetpack」で検索して、「インストール」し「有効化」します。
featuredタグの設定
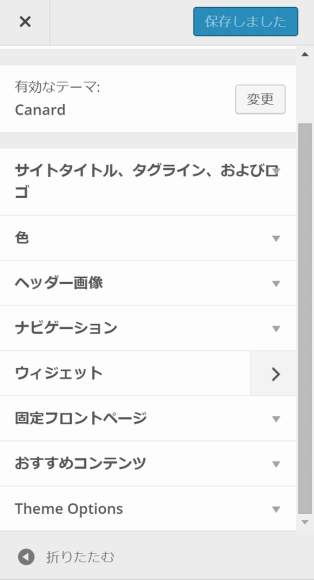
- 「外観」–>「カスタマイズ」を開きます。
- 「おすすめコンテンツ」欄を開きます。
- 「タグ名」欄にタグ(featured)を指定します。
- 「保存して公開」します。

Canardのカスタマイズ欄

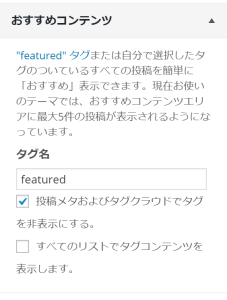
Canardのおすすめコンテンツ欄
「おすすめコンテンツ」欄ではタグ名の他に、タグ自体を表示するかどうか、タグ付けした記事を重複表示するかどうか、を指定できます。
- 「投稿メタおよびタグクラウドでタグを非表示にする」
- 「すべてのリストでタグコンテンツを表示します。」
ここで指定したタグをブログ上で表示するかどうか指定できます。
featuredでトップページに表示させた記事について、最新記事リストなどにも表示させるかどうか指定できます。
記事のフォーマット
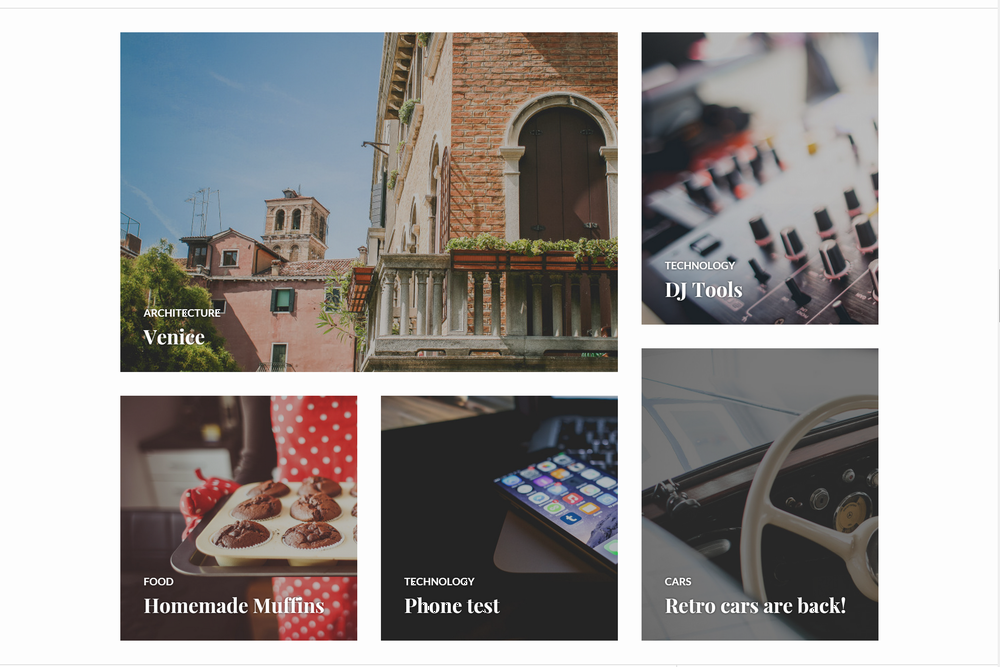
トップページに表示される最新記事の表示方法を指定は、記事の「フォーマット」で変更できます。
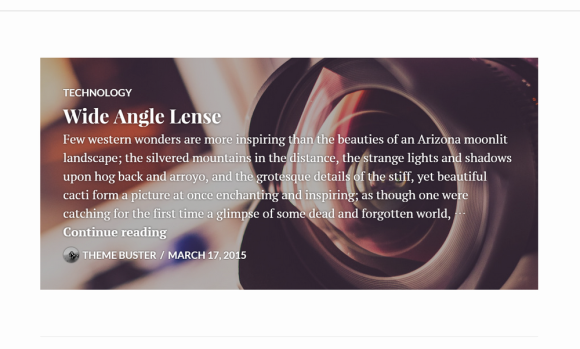
- 「フォーマット」に「画像」「ギャラリー」を指定した場合。
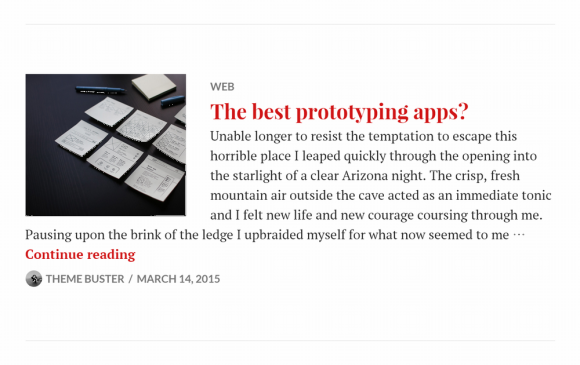
- 「フォーマット」に「標準」「リンク」を指定した場合。

記事フォーマットで「画像」「ギャラリー」を指定

記事フォーマットで「標準」「リンク」を指定
各カラムのサイズ
メインカラム(投稿) 540px メインカラム(固定ページ) 870px ウィジェット 270px アイキャッチ画像 幅1920px 高さ768px
Canardのトップページが崩れる
バージョン1.0.4にアップデートしたら、トップページのFeaturedの下に表示される記事の表示がおかしくなりました。
Wordpress.orgのフォーラムで確認したところ、
Adding the “More” tag manually will override the theme’s default display, which is to show an excerpt on the front page.
ReadMore(moreタグ)がある場合、フロントページではそのタグが区切りタグとして認識される、とのこと。
moreタグを外したら、正常に表示されるようになりました。



コメント