Minimable公式ドキュメント「PAGES」
Minimable公式サイトにあるドキュメントページの説明です。
ドキュメントの翻訳がベースですが、意訳、補足など適当に編集していますので、もし違和感を感じたら公式ページの確認をおススメいたします。
[adsense]
目次
ドキュメントの場所
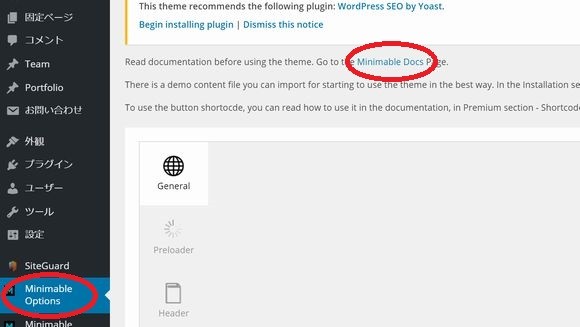
「MinimableOptions」を開きます。
画面上部に「Minimable Docs」というリンクがあり、公式ドキュメントページにアクセスできます。

Minimable Docsへのリンク
固定ページを作成する前に(Something to know before start creating pages)
コンテンツを作成する前に、いくつか注意事項があります。
メインページについて
最初にやるべきことは、メインページとなる固定ページを作成して、フロントページにその固定ページを指定することです。
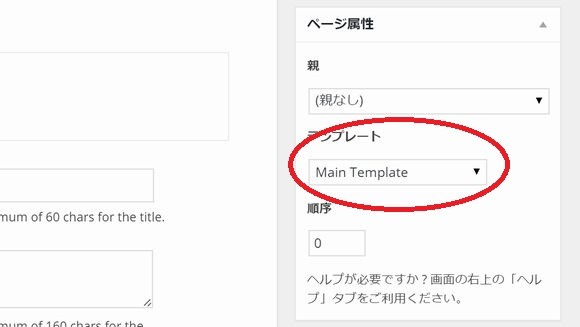
その固定ページは、必ず「ページ属性」>>「テンプレート」で「Main Template」を選択してください。

MinimableMainTemplateを選択
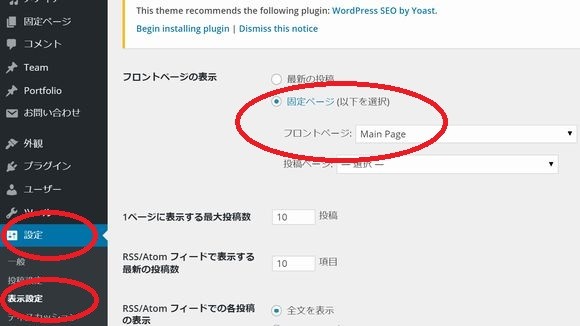
「設定」>>「表示設定」を開き、「フロントページの表示」で「固定ページ」を選択して、「フロントページ」欄で、作成したメインページを選択します。

Minimableフロントページの設定
固定ページのページ数の指定について
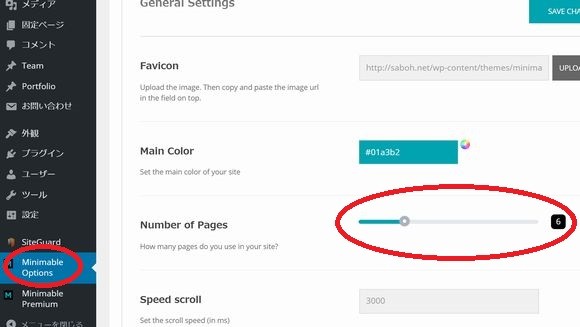
「Minimable Options」の「General Settings」の、「Number of Pages」でページ数を指定できます。(最大値20)

MinimableのNumber of Pages設定箇所
また、この「Minimable Options」では、ロゴ画像のアップロード、メインカラーの指定などを設定できます。
スラッグ名について
新しく固定ページを作成する場合、スラッグ名は決まった名前にする必要があります。
そのルールは「page-番号」です。例えば、page-1、page-2などです。page-1-2といったスラッグ名だと正常に読み込まれません。
スラッグ名フィールドは固定ページの下部にあります。もしフィールドが表示されていない場合は、ページ上部の「表示オプション」を開いて「スラッグ」にチェックを入れてください。
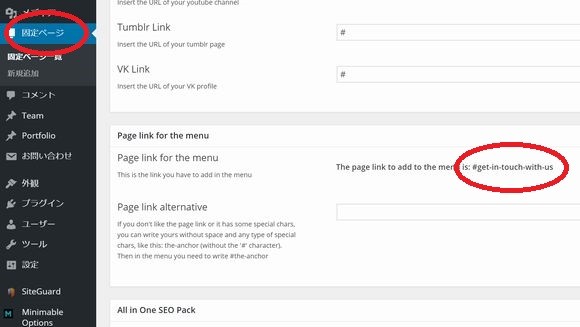
また、固定ページの下部に「Page link for the menu」欄があり、アンカーリンク名が表示されています。
このアンカーリンク名は、ホームページのメニューやバブルのリンク先として使用します。

Minimable Page link for the menuの確認場所
ホーム(HOME PAGE)
「ページ属性」>>「テンプレート」で「Template Home」を選択してください。
この固定ページには「Slogan」「Home Nav Link」という2つのエリアがあります。
スローガン(Slogan)
1~3つのスローガンを表示できます。
ショートコードを使用して文字に色を付けることができます。
通常の文字は黒ですが、[color]ショートコードでかこった色[/color]は「Minimable Options」で指定できます。
リンクラベルを自由につけることができます。
リンク先は、固定ページ下部にある「Page link for the menu」欄のアンカーを指定します。
スタッフページ(Staff page)
「ページ属性」>>「テンプレート」で「Template Staff」を選択してください。
ショートコード[color]が利用できます。
テキストエリアに左カラムの説明文を記入します。「Staff content」エリアの「Title Left Column」欄に件名を記入します。
チームスタッフ(The team)
サイドメニューの「Team」>>「Add New」でスタッフ情報を作成できます。
タイトル欄にはスタッフの名前を記入し、テキストエリアにスタッフの紹介文を記入します。
アイキャッチ画像でスタッフの写真を表示できます。
ギャラリーページ(Gallery page)
「ページ属性」>>「テンプレート」で「Template Gallery」を選択してください。
ショートコード[color]が利用できます。
「メディアを追加」するだけでギャラリーを作成できます。
画像やギャラリーをページに挿入する必要はありません。
(補足)
すでにアップロードされている画像をMinimableのギャラリーに追加することはできませんでした。
アップロードした画像のみがギャラリーとして表示されます。
ギャラリーから外したい画像はメディアライブラリーから「完全に削除する」してください。
ポートフォリオページ(Portfolio page)
「ページ属性」>>「テンプレート」で「Template Portfolio」を選択してください。
ショートコード[color]が利用できます。
サイドメニューの「Portfolio」>>「Add New」でポートフォリオ1件を作成できます。
タイトル欄にはワーク名を記入し、テキストエリアにワーク内容について記入します。
アイキャッチ画像でワークイメージの写真を挿入できます。
コンタクトページ(Contact page)
「ページ属性」>>「テンプレート」で「Template Contact」を選択してください。
ショートコード[color]が利用できます。
住所や電話番号などの項目を入力します。
問い合せフォームの編集は、サイドメニューの「お問い合せ」を開き、必要な項目を入力してください。
「class」は「span8」、属性は「watermark」を指定してください。
問い合せフォームが完成したら、ショートコードをコピーし、コンタクトページのコンタクトフォームフィールドにショートコードを貼りつけます。



コメント