ワードプレスの記事中にGoogleAdsenseタグを入れたい
プラグインを使って、ワードプレスの投稿記事や固定ページの中に、Googleアドセンスのタグを入れる方法です。
ワードプレスの管理者以外の権限で記事投稿する場合、記事中にjavascript、iframeを入力することができませんが、このプラグインを使えば、どの権限のアカウントでも記事中にアドセンスタグを入れることができます。
アドセンスタグ以外でも入力可能なので、GoogleAdwordやAnalyticsのコンバージョンタグを入れたり、自作のjsを入れたり、いろいろと応用して使えそうなプラグインです。
[adsense]
目次
AdSense Managerのインストール
公式プラグインの「AdSense Manager」を使います。
ワードプレス管理ページ内のプラグインページからインストール、有効化します。
AdSense Managerメニュー
インストール、有効化が完了すると、以下のメニューリンクが追加されます。
- 「設定」>「Adsense Manager」
- 「投稿」>「Ad Units」
「設定」>「Adsense Manager」
このページには「使い方」(Getting Stared)と「寄付のお願い」が載っています。
「使い方」をざっくり訳すと以下のとおりです。
- アドセンス以外の広告タグも埋め込めます。htmlタグも埋め込めます。
- アドセンスなどの管理ページで、広告ユニットを作成する。
- 広告表示用のタグを発行してコピーする。
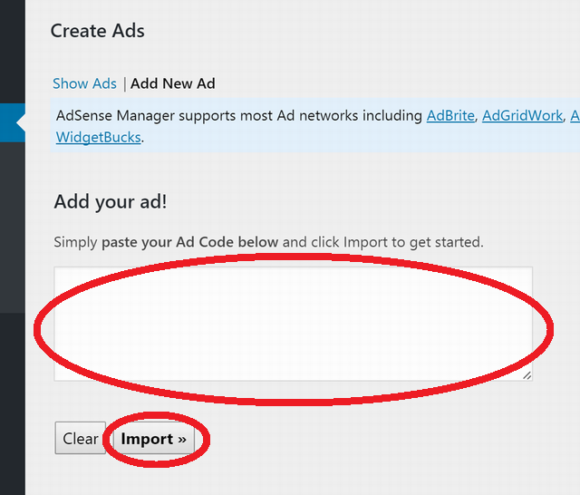
- ワードプレス管理画面の「Ad Units」ページで、入力ボックスにタグをペースト(貼付)する。
- Importボタンをクリックする。
「投稿」>「Ad Units」
このページで、アドセンスタグの登録、投稿記事中に入れるためのユニット名の指定などの設定ができます。
- 「Ad Units」をクリックします。
- 「Add your ad!」の下の入力ボックスにアドセンスタグをペイストして「Import」をクリックします。
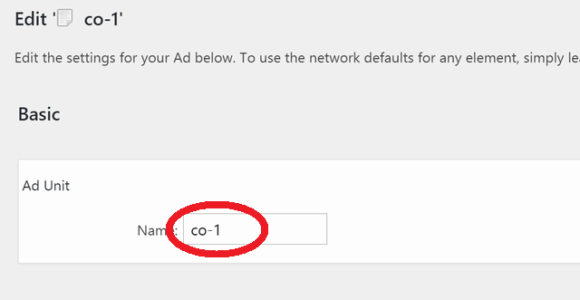
- 「Ad Unit」欄にある「Name:」欄(ユニット名)を、自由に変更できます。(記事中に埋め込む際にこのユニット名を使用します。)
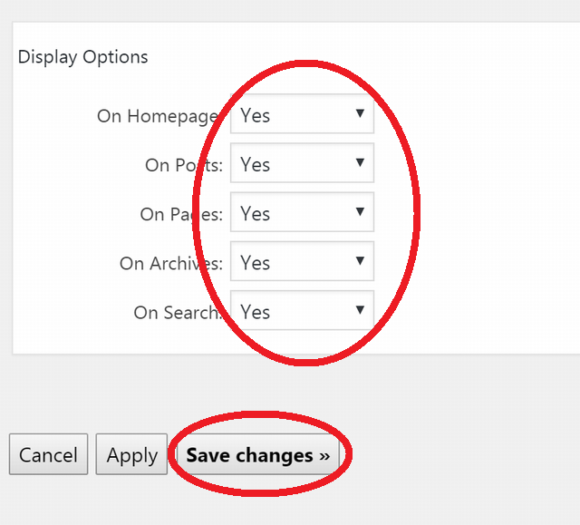
- 「Display Options」欄にある項目を全て「Yes」にして、「Save changes」をクリックします。
- 広告を表示したい投稿記事に[ad#coー1](co-1部分はName:で指定した名称)を入れると広告が表示されます。



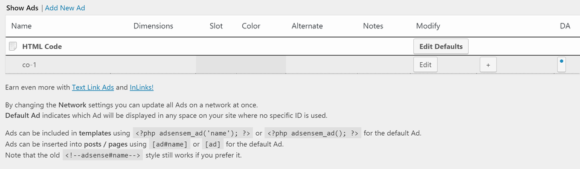
Manage Ad UnitsのShow Ads欄の説明
「Show Ads」欄にある項目の説明です。

| Name | 広告ユニット名 |
| Dimensions | 不明 |
| Slot | 不明 |
| Color | 不明 |
| Alternate | 不明 |
| Notes | メモ・備考 |
| Modify | 不明 |
| DA | デフォルトAd |
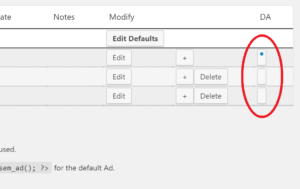
デフォルトAd
「AdsenseManager」に登録されている広告ユニットから、デフォルトAdを一つだけ選択できます。
デフォルトAdを投稿記事内で表示するには、広告ユニット名を指定しない[ad]というコードを記事文中に入力します。
どの広告ユニットを「デフォルトAd」にするかは、Show Ads欄にある「DA」列で確認、選択できます。
青い丸印のある広告ユニットが現在の「デフォルトAd」ですが、変更したい場合は、四角部分をクリックするとその広告ユニットがデフォルトAdとなります。
「投稿」>「Ad Units」のAdvanced設定
「Ad Units」のページには、右にスクロールすると「Advanced」設定があります。
Wrap Html Code
広告タグの前後に、任意のタグや文字列を表示できます。
- <Before>:広告の前に表示したいタグ、文字列を入力。
- </After>:広告の後に表示したいタグ、文字列を入力。
css用のタグなどを入れるのに使えますね。
Notes
メモ、備考を入力できます。
広告が表示されない
「Display Options」を全て「Yes」でないと表示されない場合があります。



コメント