自作のjavascriptをWordPressの投稿ページで動かすには
方法は2つあります。
一つは、投稿内に<script>タグを記述する方法。
もう一つは、プラグインを使って読み込む方法、です。
[adsense]
投稿内にscriptタグを入れる
テキストモードで、普通にscriptタグを入れます。
この時の注意事項は、
<script>タグを<div>タグで囲むこと
です。
「Simple Custom CSS and JS」プラグインを使う方法
「Simple Custom CSS and JS」は、CSSやjavascript、htmlをヘッダー(head部分)、フッター(body上)に挿入してくれるプラグインです。
このプラグインを使って、ヘッダー内の自作javascriptを入れます。インライン化、外部ファイル化、どちらかを指定できます。
インストールとjsの入れ方
公式プラグインなので、管理ページからインスールできます。
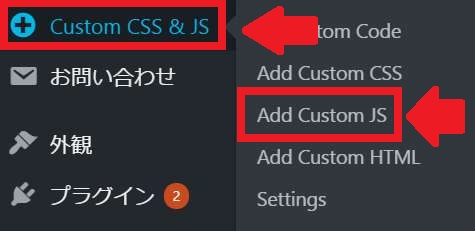
有効化すると、メニューに「Custom CSS & JS」が表示されます。
javascriptを挿入するには、「Custom CSS & JS」の「Ad Custom JS」をクリックします。
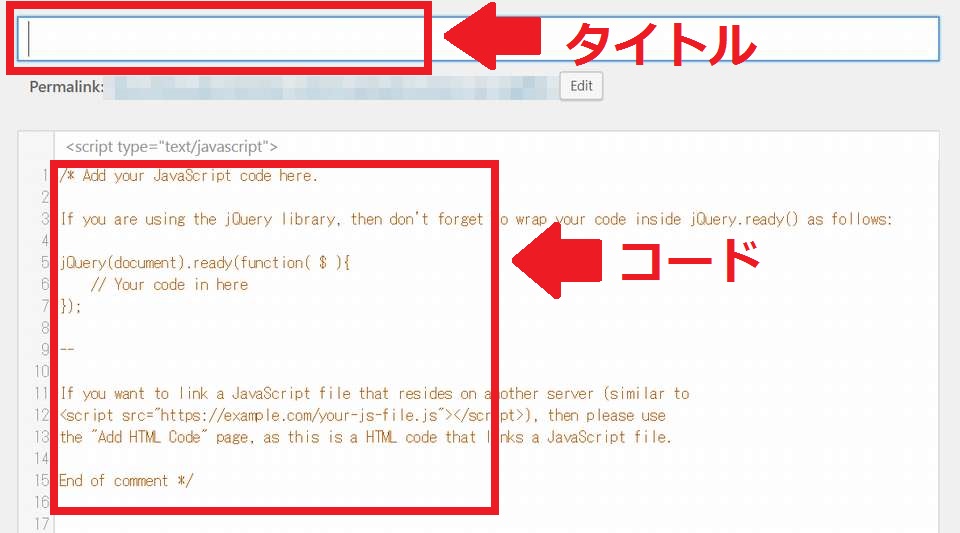
タイトル(なんでもOK)、javascriptコードを入力します。
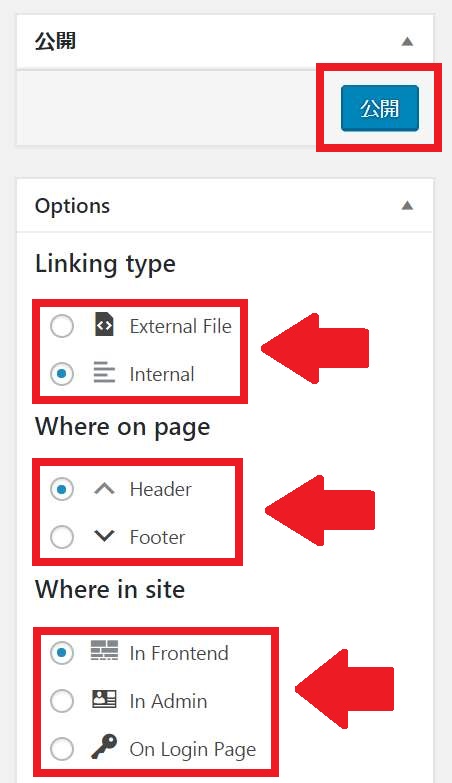
挿入方法(インライン、外部ファイル)の選択、挿入場所(ヘッダー、フッター)の選択、適用場所(フロント、管理画面、ログイン画面)の選択をし、「公開」します。
これでWordPress内で自作javascriptが使えます。



コメント