WordPressで特定のページ内で、テーマのCSS(style.css)を部分的に解除する方法です
ごくごくたまに、style.cssで指定されているであろうcssが邪魔になるときがあります。
そんな時は、とりあえず「!important」してみるのですが、それだけでは対処できない場合、どうしたらよいのだろう?、という疑問にお答えします。
[adsense]
目次
WordPressで既存のCSSを解除する方法
その方法とは、
「解除したいセレクタ、プロパティを調べて、initialを指定する。」
です。
作業の流れとしては、
- まず解除したいセレクタ、プロパティを調べる。
- 値としてinitialを指定したものを記述する。
です。
initialを指定する場所は、以下2つがあります。
- ページのbody内にstyleタグを記述。
- ページのidを調べて、追加CSSなどに記述。
body内にstyleタグを記述するというのは、HTML5.1で無効になったらしいのですが、HTML5.2で非推奨ながらも有効になったらしい。
でも、bodyに書く時に便利そうなscoped属性は使えませんでした。残念。
解除したいプロパティを調べる方法
テーマのCSSであればstyle.cssに記載されているので、その中から該当箇所を検索します。
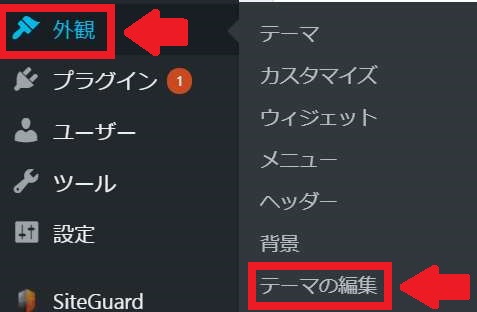
外観>テーマの編集をクリックする。
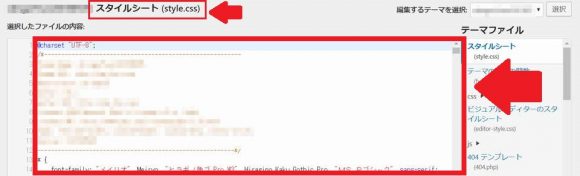
style.cssが表示されているので、欄内から邪魔なセレクタを検索する。
例えば、tableタグに関する装飾を解除したい場合は、「table」で検索してみます。
検索方法は、欄内をクリックして「CTRL+f」で検索ボックスが開きますので、キーワード検索できます。
もしくは、欄内全体をコピーして、パソコン上のテキストエディタなどにコピペしてから検索します。
initialの指定
例えば、以下のようなセレクタ内をinitialにするなら
.post table {
border-top: 1px #999 solid;
border-right: 1px #999 solid;
margin-bottom:20px;
width:100%;
}
こんな感じです。
.post table {
border-top: initial;
border-right: initial;
margin-bottom:initial;
width:initial;
}
body内にstyleタグで記述する
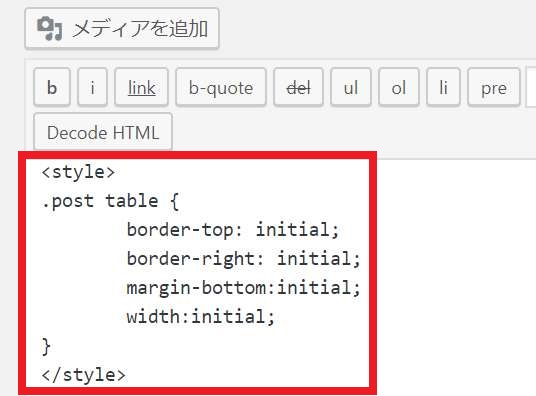
WordPressの投稿の入力欄にそのまま記述します。
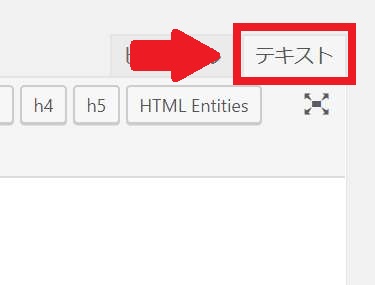
その際、「ビジュアル」モードではなく「テキスト」モードにしておきます。

こんな感じになります。
追加CSSに記述する
追加CSSに記述する場合、上記のCSSコードをそのまま書いてしまうと、サイト全体に対してinitialが効いてしまいますので、投稿ページのidを指定して、特定のページ内だけでinitialが有効になるようにします。
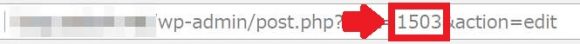
投稿ページのidの調べ方
投稿画面のURLに書いてあります。

この画像の場合、idは1503です。
ページの新規作成直後は表示されていないはずなので、一度下書き保存してみてください。
追加CSSに追記する
投稿ページidが「1503」の場合は、以下のようなコードで、追記CSSに記載します。
body.postid-1503 .post table {
border-top: initial;
border-right: initial;
margin-bottom:initial;
width:initial;
}
≫Wordpresで追加CSSを使ってCSSをカスタマイズする方法はこちら
以上で、Wordpressのstyle.cssを部分的に解除する方法はおしまいです。
あとは、カスタマイズしたいCSSを、記述すればOKです。



コメント