子テーマを使った方がいいと聞いたけど、子テーマって何?自作できる?
そんな疑問にお答えします。
が、この投稿で伝えたかった内容は、子テーマ作成方法よりむしろ、
「公式の子テーマがある場合は、それを使おう」
です。
汎用的な子テーマの作り方は、内容自体は単純で、しかも、検索すればたくさん出てきます。
ゆえに、子テーマを作ってみてから、なんだかうまく動かない・・・という現象になったりします。
そんな場合、けっこうな割合で、公式子テーマが出てたりします。
なので、子テーマを作り始める前に、まずは、
テーマを作っている会社が公式子テーマを提供していないか探してみましょう!
です。
[adsense]
目次
親テーマと子テーマの仕組み
親テーマと子テーマの読み込み順
WordPressで子テーマを利用する場合、必ず、親テーマ・子テーマともインストール(新規追加・アップロード)しておかなければなりません。両方をインストールした上で、子テーマを有効化します。
つまり、子テーマを有効化していても、親テーマ(フォルダに入っている)ファイルは読み込まれている、ということです。
読み込まれる順番は、
1番目:親テーマ
2番目:子テーマ
の順です。
つまり、親テーマのファイルをベースにして、子テーマ(フォルダ内)でカスタマイズされた内容が反映される、という動きをするんです。
読み込み順の例外
functions.phpだけは、子テーマの方が先に読み込まれます。
上書きと追加
その反映のされ方にも、2つ種類があります。
それは「上書き」と「追加」です。
「上書き」は、親テーマのあるファイルをまるっと子テーマファイルが上書きしてしまう、ということです。
「追加」は、親テーマのあるファイルの中見に、子テーマファイルを追記する、ということです。
では、どのファイルが「上書き」タイプで、どれが「追加」タイプなのかというと、
「追加」タイプ:functions.php、style.css
「上書き」タイプ:それ以外のファイル全て
です。
厳密に言うとstyle.cssは「上書き」タイプですが、子テーマを作る際は、親テーマのcssをインポートするので「追加」タイプになります。
子テーマのメリット・デメリット
子テーマを作るメリットは、よく言われているように
「カスタマイズする場合に、親テーマのアップデートの影響を受けなくするため」
です。
ではデメリットは何かというと、
・テーマのアップデートが少し面倒な作業になります。
・サーバー負荷は上がります。
という二点かと思います。
もし、カスタマイズしたい内容がCSSの追記、修正くらいだとしたら、無理に子テーマを作らず、style.cssやCSS追加プラグインを使うのもよいと思います。
子テーマを作る前に
子テーマは自作できますが、親テーマの開発会社が子テーマを提供している場合もけっこうありますので、まずは、公式子テーマがないか探してみましょう。
もし公式子テーマがあったら、無理に自作せず、公式子テーマを使った方がよいです。
というのも、一般的な子テーマの作り方にそって作って有効化したら、なんだか不具合が・・・というケースもありえるからです。
公式子テーマがあるなら、安心して使えるし、時間の節約になりますよ。
子テーマの作り方
子テーマに最低限必要なものは、以下の3つです。
・子テーマフォルダ
・functions.php
・style.css
これらは最低限必要なものです。
つまり、親テーマによっては、子テーマを正常に動かすために、これ以外の設定が必要になることがあります、ということです。
子テーマフォルダ
「親テーマフォルダ名-child」フォルダを作ります。
例えば、「twentyfifteen」なら「twentyfifteen-child」です。
親テーマのフォルダ名が分からない場合は、以下の方法でも確認できます。
1.親テーマを有効化する
2.サイトを表示する
3.ブラウザ上で右クリックして「ページのソースを表示」をクリックする
4.「themes」というワードでページ内検索する
「wp-content/themes/twentyfifteen/images/」のようなものがヒットすると思います。赤字部分がテーマフォルダ名です。
style.css
子テーマフォルダ内に「style.css」という名前のファイルを作成して、以下のコードを記入して保存します。
/* Theme Name: Twenty Fifteen Child Template: twentyfifteen */
Theme Nameは子テーマ名です。自由に付けて大丈夫です。
Templateは親テーマのフォルダ名を正確に記入します。
functions.php
子テーマフォルダ内に「functions.php」という名前のファイルを作成して、以下のコードを記入して保存します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>子テーマのインストール方法
子テーマのインストール方法は2つあります。
・FTPでサーバーへ接続して子テーマフォルダをアップロードする方法
・子テーマファイルをzipとして圧縮して管理ページからインストールする方法
です。
FTPでアップロードする方法
- FTPでサーバーに接続します。
- wp-content/themes/フォルダに移動します。
- 子テーマフォルダをそのままアップロードします。
≫FTPソフト「FileZilla」のインストール方法と設定方法
zip圧縮して管理ページからインストールする方法
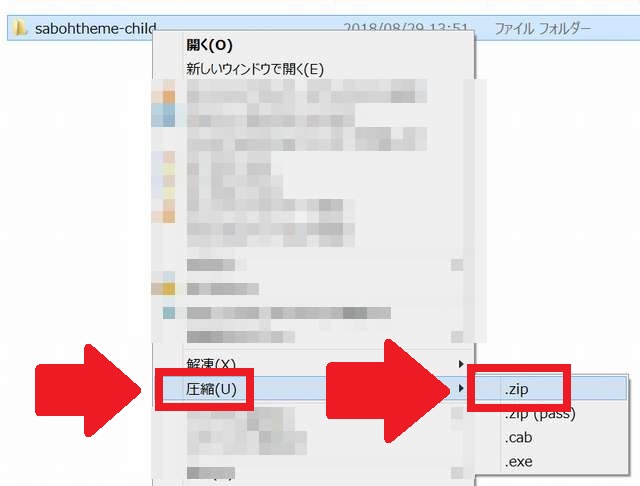
子テーマフォルダを右クリックして、圧縮>zipをクリックします。
zipファイルとして圧縮されますので、外観>新規追加>テーマのアップロードで、圧縮したファイルを指定します。
あとは、外観>テーマから、子テーマを有効化します。



コメント