Google PageSpeed Insightの点数があがりました。
サイトの表示スピードの評価としてよく使われる「PageSpeedInsight」。
そのPageSpeed Insightでよく指摘される、
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」
のCSS配信の最適化対策方法です。
プラグインは使用しません。
だいたい、テーマファイルのheader.phpを修正することになると思います。
[adsense]
PageSpeed Insightの指摘内容
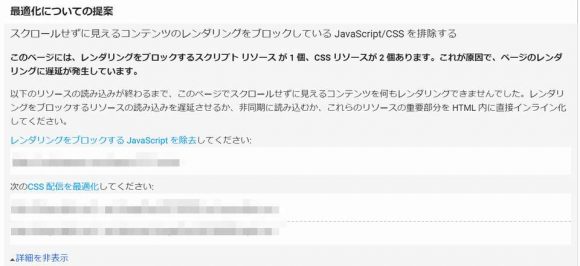
「最適化の提案」として指摘されがちな「レンダリングをブロックしているJavascript/cssの排除」。

「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
このページには、レンダリングをブロックするスクリプト リソース が 1 個、CSS リソースが 2 個あります。これが原因で、ページのレンダリングに遅延が発生しています。
以下のリソースの読み込みが終わるまで、このページでスクロールせずに見えるコンテンツを何もレンダリングできませんでした。レンダリングをブロックするリソースの読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化してください。
次のCSS 配信を最適化してください:」
この対策方法です。
テーマファイルのphpファイルを直接編集するので、
・サーバーにFTP接続できること
・テキストエディタが使えること
が前提条件として必要です。
また、エラーに備えてバックアップファイルを残しておいてください。
CSS最適化の対策方法
CSSをインライン化する
分かりやすくいうと、「cssファイルの中身を、headタグの中に直接書く」ということです。その際、そのままコピペするのではなく、中身を圧縮(不要な文字を削除)してからコピペします。そうすることにより、CSSコードの容量が減ります。
なぜ容量を減らす必要があるかというと、AMPのガイドラインの中で指定があるからです。
GooglePageSpeedではありませんが、AMPガイドラインの中に「インラインCSSは50kbまで」と書かれていますので、その範囲内にしておきましょう、ということです。
CSSインライン化の手順
- PageSpeedで指摘されているインライン化したいCSSをブラウザで表示します。
- CSS圧縮サイトを開きます。
- 「縮小前のコード」欄にブラウザで表示したCSSのコードをコピペします。
- 「Minifyをする」ボタンをクリックします。(右側の欄に圧縮後のソースが表示されます。)
- FTPでサーバーにログインして、該当箇所が記載されているファイル(header.phpであることが多いです)をダウンロードします。
- テキストエディタでheader.phpを開き、該当する既存のCSSタグを削除します。
- 圧縮後のソースにstyleタグを付けて、header.phpのhead部分に記述して、ファイル保存します。
- FTPでファイルをアップロード(上書き)します。
※こんな感じです。
<style>ここに圧縮後のCSSソースを入れる</style>
PageSpeedInsightで指摘が消えていたらOKです。
preload、loadCSSの利用をやめた理由
以前、preloadを指定する方法でやっていたのですが、以下の理由によりやめました。
- preloadはPC版のFirefoxが非対応だった。(表示が崩れてしまった)
- loadCSSを使うとPageSpeedの評価が落ちた。(特にモバイル)
- あと、どうしても一瞬崩れ状態で表示されてしまう。



コメント