画像を加工しなくてもCSSだけで角丸に表示できます
[adsense]
角丸にするcss「border-radius」
border-radiusを使います。
どのhtmlタグに使えるかと言うと、border-collapseの値にcollapseが指定されたtable以外、どれでも指定できるので、画像以外でも背景などを角丸にすることもできます。
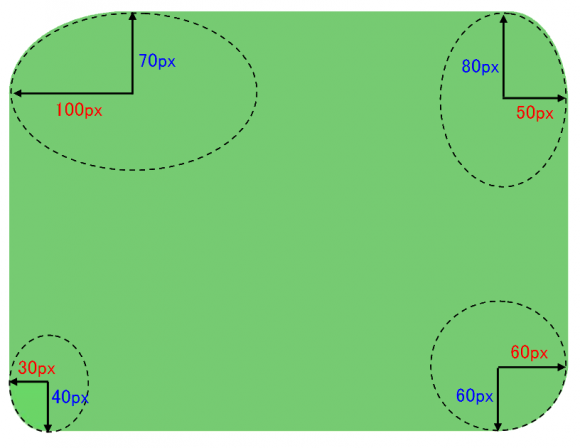
値の指定方法は、左上から時計回り(左上、右上、右下、左下)で、水平方向の半径/垂直方向の半径という表記で記述します。(省略可)
border-radius:100px 50px 60px 30px/70px 80px 60px 40px;
画像を角丸にするコード

<img src="画像ファイル" style="border-radius:50px;"/>
画像の大きさにかかわらず真ん丸にする

<img src="画像ファイル" style="border-radius:50%;"/>
値はパーセントで指定することもできます。
ヨコ、タテそれぞれの何%か、という指定になりますので、正方形の画像に対してborder-radius:50%で指定すると真ん丸(正円)になります。
両端を丸型にするコード

<img src="画像ファイル" style="border-radius:7%/50%;"/>
垂直方向を50%にして、水平方向は画像の長方形具合によって適宜指定します。



コメント